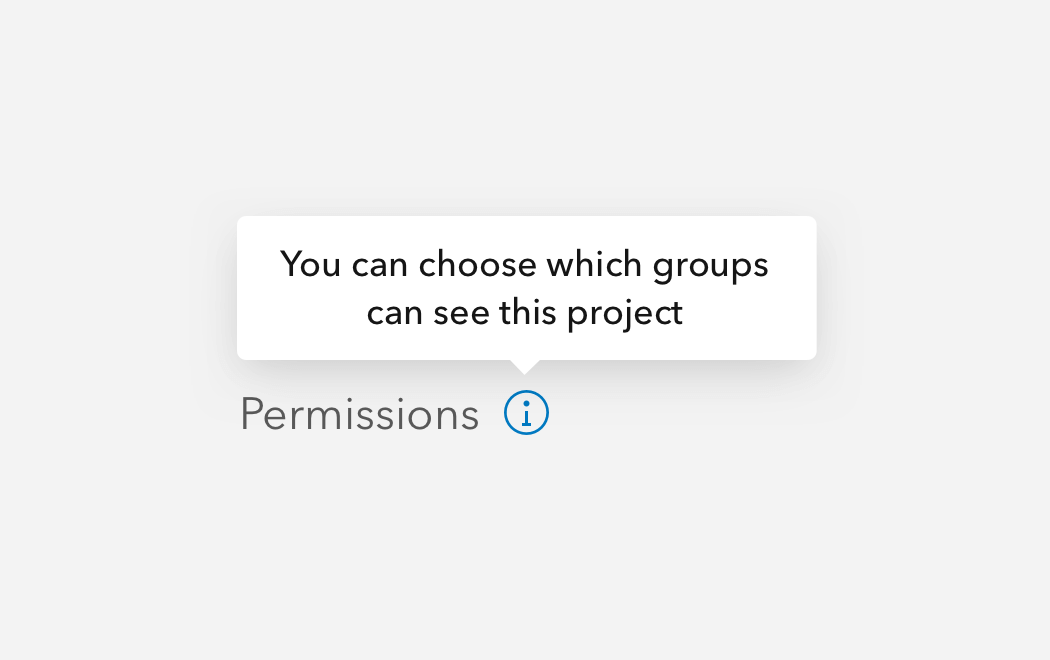
Tooltip è una nuvoletta di testo che si attiva, solitamente, al passaggio del cursore del mouse, come un pop up. È molto utile quando vogliamo inserire dei messaggi e delle informazioni extra ma non abbiamo abbastanza spazio. Ecco cos’è la Tooltip e come creare la nuvoletta di testo.
Tooltip: definizione
“Il Tooltip è un breve messaggio a comparsa (pop up), comune in diverse interfacce grafiche, in particolare quelle che prevedono un mouse od altri dispositivi di puntamento. In genere, se un elemento prevede questa interazione, il tooltip compare quando il cursore è posizionato sull’elemento, scomparendo nuovamente al suo allontanamento” – Wikipedia.
Con il termine Tooltip si indica, letteralmente, un consiglio su uno strumento. Infatti, il messaggio di testo viene utilizzato per fornire ulteriori informazioni in merito all’elemento sul quale il cursore è posizionato.
Questa nuvoletta di testo si è diffusa maggiormente nel web e tutti i browser web supportano questo tipo di messaggio di testo.
Il problema principale è il poco spazio. È proprio questo problema che ha portato alla creazione di questo strumento. Talvolta, su una pagina web, non si ha abbastanza spazio per scrivere tutte le informazioni di cui abbiamo bisogno. È per questo che si usa la nuvoletta di testo, che crea uno spazio aggiuntivo che compare e scompare all’occorrenza, e nel quale possiamo scrivere poche righe per esplicare meglio l’elemento selezionato.
Come creare la nuvoletta di testo
Solitamente per creare una Tooltip su una pagina web in HTML è sufficiente modificare il tag HTML dell’elemento al quale vogliamo aggiungere la nuvoletta di testo e aggiungere l’attributo “title”.

Ci sono varianti più avanzate, che consentono di creare speciali messaggi di testo pop up. Uno di questi è la possibilità di fissare la nuvoletta, che non comparirà al passaggio del mouse ma rimarrà visualizzato per tutto lo scorrere della pagina. Si può fissare il messaggio con la clip puntina presente sul riquadro dell’elemento.
Ci sono alcune versioni, inoltre, che consentono l’apertura del messaggio pop up non al passaggio del cursore sull’elemento, ma con un click.
Varianti al Tooltip
Microsoft ha, negli anni, utilizzato un altro termine per indicare il messaggio di testo pop up: ScreenTip, che letteralmente vuol dire “consiglio a schermo”.
Una delle varianti alla classica nuvoletta di testo è la descrizione dell’elemento in questione in una barra di stato. Un’altra versione è stata utilizzata dal System 7 dei Macintosh e prende il nome di Balloon Help, letteralmente palloncino d’aiuto. Anch’essa è una nuvoletta di testo il cui compito è quello di fornire delle informazioni aggiuntive sull’elemento selezionato.
Tooltip: pro e contro
La nuvoletta di testo è molto utile quando si tratta di salvare spazio, ma non solo. Essa rende il sito web più accattivante e interattivo, movimentando la monotonia di una pagina web standard e rendendo il sito stesso più interessante esteticamente.

Tuttavia, i Tooltip stanno diventando, oramai, obsoleti. Il problema principale è che la maggior parte degli utenti del web si sono trasferiti dai computer ai device mobile, quali smartphone e tablet. Con essi non si ha l’effetto del cursore che passa su un elemento, al massimo possiamo sfruttare la potenzialità del click.
Problemi della nuvoletta di testo
Come detto, uno dei principali problemi che possiamo riscontrare con il Tooltip è proprio il fatto che esso “scompare” nelle versioni mobile. Ma non solo, alcuni problemi si riscontrano anche nelle versioni desktop.
Ad esempio, alcuni utenti potrebbero non notare la presenza della nuvoletta di testo e scorrere la pagina web senza passare con il cursore sull’elemento. Un altro problema riscontrato dagli utenti è l’oscuramento dello schermo. In alcuni casi è impossibile utilizzare lo schermo mentre stiamo leggendo una nuvoletta di testo. In questo caso, ad esempio, potremmo non poter compilare un form mentre leggiamo le istruzioni dello stesso.