I dispositivi mobili hanno, già da diversi anni, rivoluzionato il modo in cui gli utenti navigano in rete. Sempre più spesso, grazie a un design sempre più intuitivo e accessibile, al posto del classico computer desktop o laptop vengono utilizzati lo smartphone – ormai irrinunciabile strumento tuttofare che accompagna le persone ovunque – oppure il tablet per effettuare ricerche, acquisti, ma anche prenotazioni online.
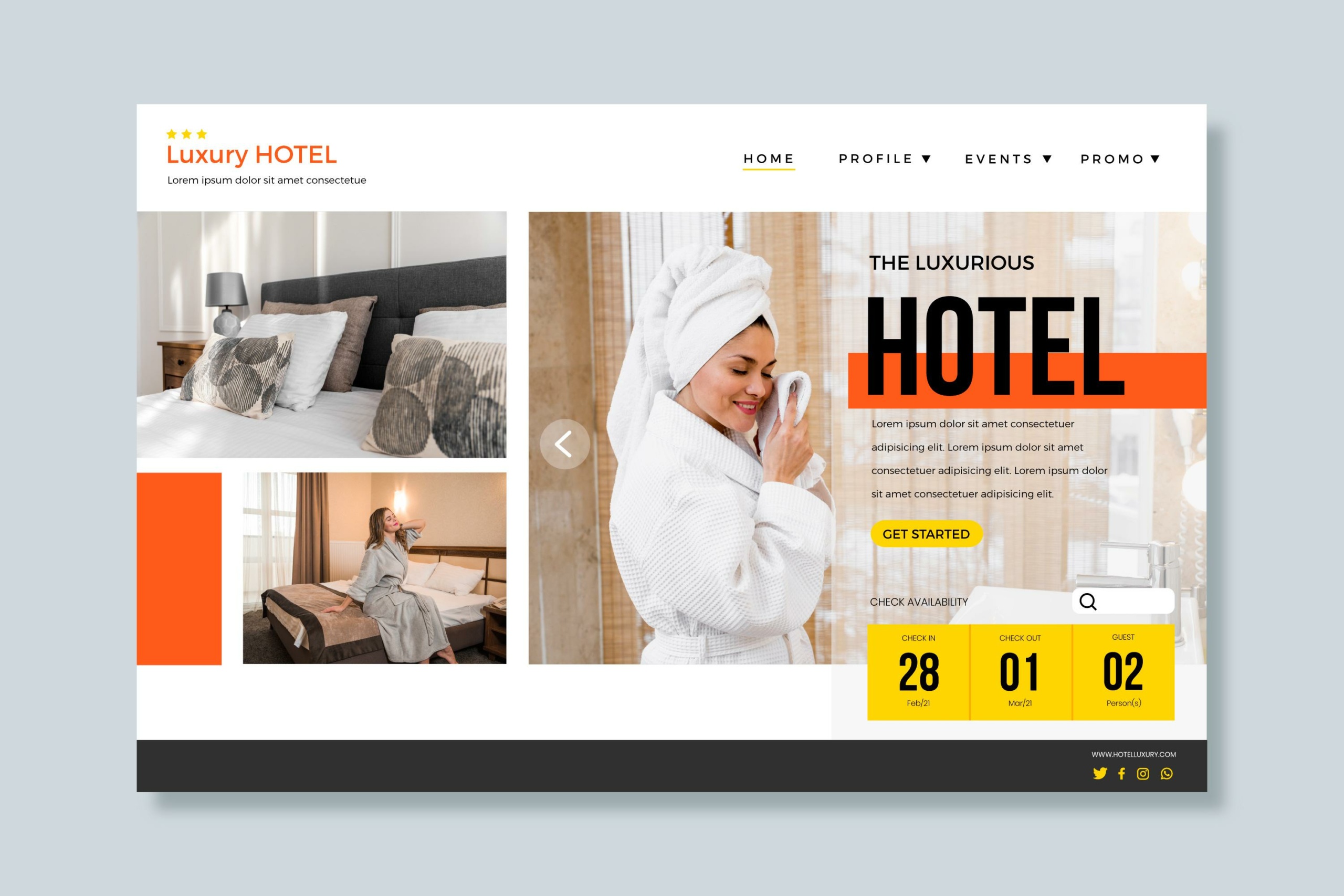
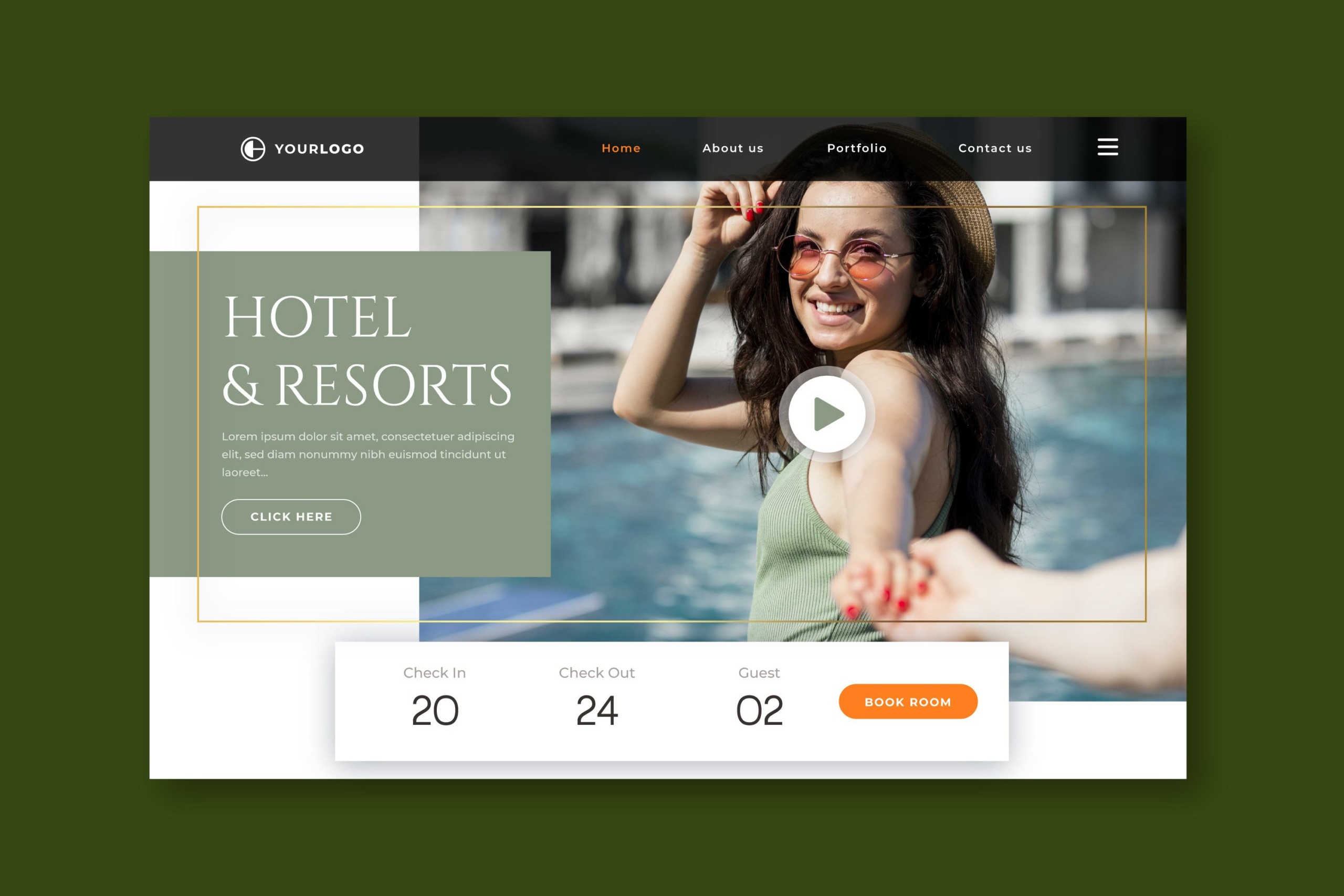
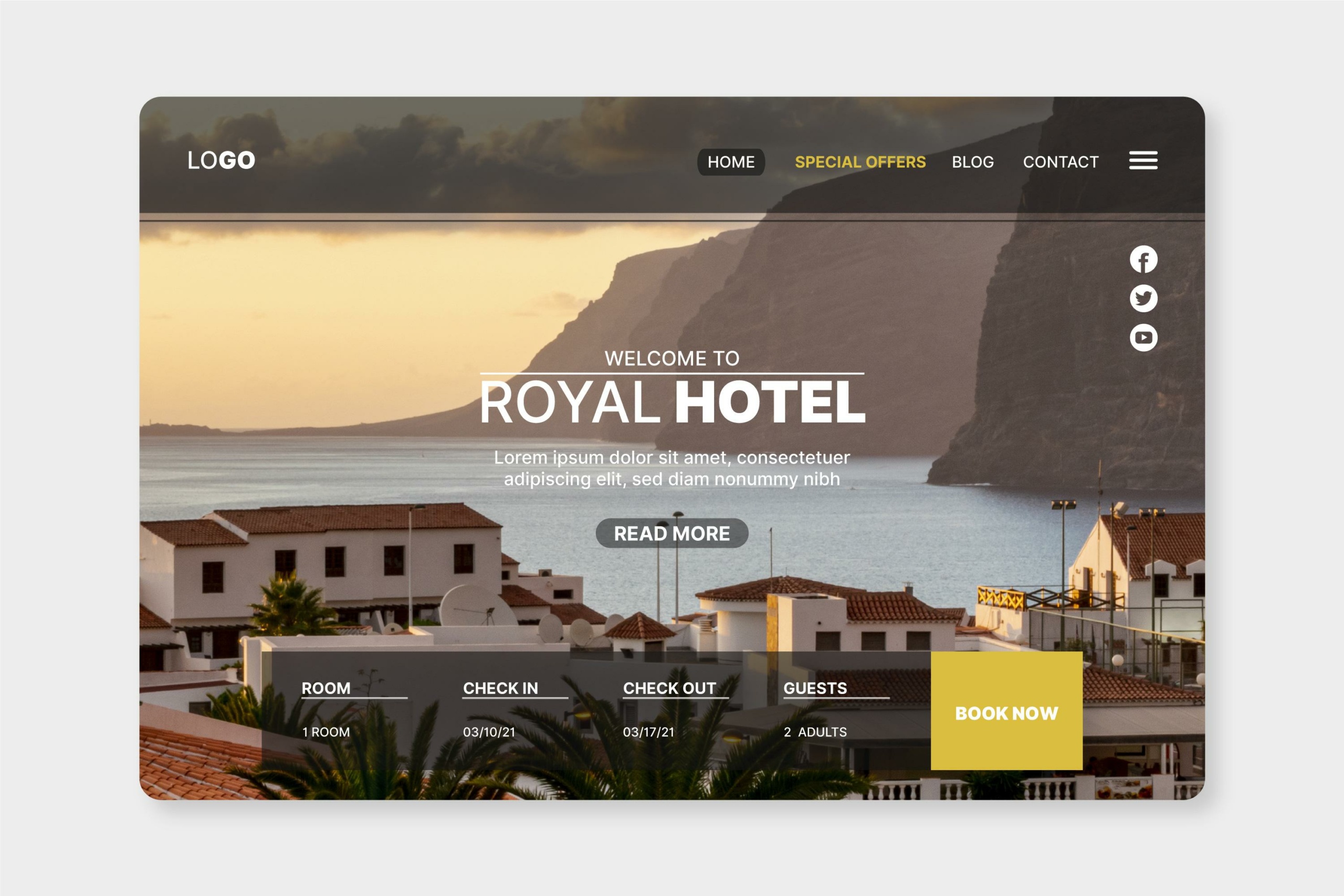
Per regalare ai potenziali clienti del proprio hotel un’esperienza appagante sul proprio sito web e aumentare le opportunità di conversione, è necessario fare in modo che risulti facile da navigare, attraente, comprensibile, funzionale e ordinato su qualsiasi dispositivo, fisso o mobile. È proprio qui che entra in gioco il responsive design, il quale, naturalmente, deve essere coniugato ad altre importanti caratteristiche, come la web usability, la UX experience, l’accessibilità e la sicurezza.
Il raggiungimento di un risultato davvero perfetto richiede esperienza e un’accurata progettazione; per questo motivo, sebbene sia possibile fare tutto da sé, ricorrendo ai comodi CMS, se ti rivolgi a professionisti del settore e, ad esempio, scegli Fuori Stagione per la realizzazione di siti web per Hotel, hai la certezza di mettere a disposizione degli utenti spazi virtuali perfetti e in grado di convertire.
Di seguito andremo a scoprire che cosa si intende con design responsivo e perché è importante anche per i siti web delle strutture ricettive.

Che cos’è il design responsivo
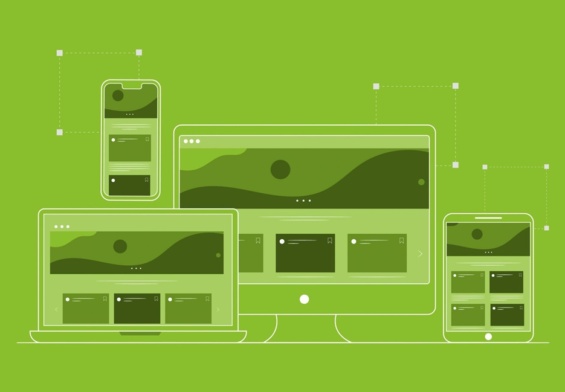
Non è necessario possedere competenze informatiche o essere esperti di grafica per capire che il layout di un sito web visitato tramite computer non può essere identico a quello dello stesso sito visitato tramite smartphone. È infatti sufficiente l’esperienza diretta con questi dispositivi per rendersi conto delle notevoli differenze che li caratterizzano, a cominciare dalla dimensione e dal formato.
Se si realizzasse il sito del proprio hotel pensando esclusivamente alla navigazione tramite computer, si rischierebbe di ritrovarsi con uno spazio virtuale magari di grande effetto, ma non fruibile tramite dispositivi mobili. Gli utenti che dovessero accedervi tramite tablet o smartphone rischierebbero di ritrovarsi con testi troppo piccoli, schermate da scorrere in senso orizzontale per poter fruire dei contenuti, menu invasivi, immagini troppo grandi e via dicendo. Allo stesso modo, progettando lo spazio virtuale solo ed esclusivamente per mobile device ci si ritroverebbe con siti web che, da computer, risulterebbero eccessivamente piccoli e per nulla accattivanti.
Per evitare questi problemi, è possibile ricorrere al responsive design. In ambito informatico, il termine “responsivo” viene utilizzato per indicare i layout in grado di adattarsi, per formato e dimensione, agli schermi dei diversi dispositivi. In pratica, grazie a una corretta programmazione, è possibile creare un unico layout che, grazie alla presenza di elementi fluidi e dinamici, si adatta alle dimensioni e all’orientamento del monitor o della finestra del browser.
Design responsivo e adattivo non sono la stessa cosa
Un altro ottimo metodo per rendere il sito web della vostra struttura ricettiva fruibile da qualsiasi dispositivo consiste nel ricorrere all’adaptive design. Anche questa tipologia di design permette di adattare il sito alle dimensioni dello schermo utilizzato dall’utente, ma in modo affatto differente.
In particolare, mentre, come si è visto, il metodo responsivo prevede la progettazione di un unico layout, quello adattivo richiede la realizzazione di più grafiche, ognuna adatta a un diverso tipo di schermo o dispositivo. Nel caso in cui si optasse per questa seconda soluzione, il sistema invierebbe all’utente l’interfaccia grafica più adatta al suo dispositivo.

Responsive design per il sito web dell’hotel: perché è importante
Realizzare un sito web per hotel con design responsivo è un’ottima soluzione non solo per consentire ai potenziali clienti di visitare lo spazio virtuale da qualsiasi dispositivo, ma anche per permettere loro di effettuare prenotazioni ovunque si trovino e senza difficoltà.
Oltre a favorire l’aumento delle conversioni e a regalare esperienze di navigazione positive, il responsive design gioca inoltre un ruolo di primo piano nell’ambito SEO.