Che siate un designer che va di fretta o siate semplicemente alle prime armi, la grafica web è piena di trappole che possono rendere un sito meno professionale. Allora se volete evitare lo stile da kebabberia del centro, tenete in considerazione questi punti.
Scegliete una paletta di colori
La grafica web di un sito è il suo biglietto da visita e, come spesso accade, la prima impressione conta. Spesso però, quando si comincia un progetto, si è talmente entusiasti che ci si dimentica di guardarlo con gli occhi di chi lo vede per la prima volta.
Cercate di immedesimarvi in chi arriva sul vostro sito e si trova davanti un’accozzaglia di colori e informazioni: di certo non farete bella figura!
Il messaggio deve essere quindi reso il più chiaro e semplice possibile e i colori devono essere armoniosi per permettere un’assimilazione più agevole dell’informazione.
Prima di lanciarsi nella creazione, è utile quindi scegliere una paletta di colori che verranno utilizzati nelle varie pagine per creare un effetto di omogeneità. La scelta della paletta può essere basata sui colori Pantone di tendenza, ma anche sul vostro gusto personale, senza perdere di vista le esigenze comunicative del vostro brand e il target.
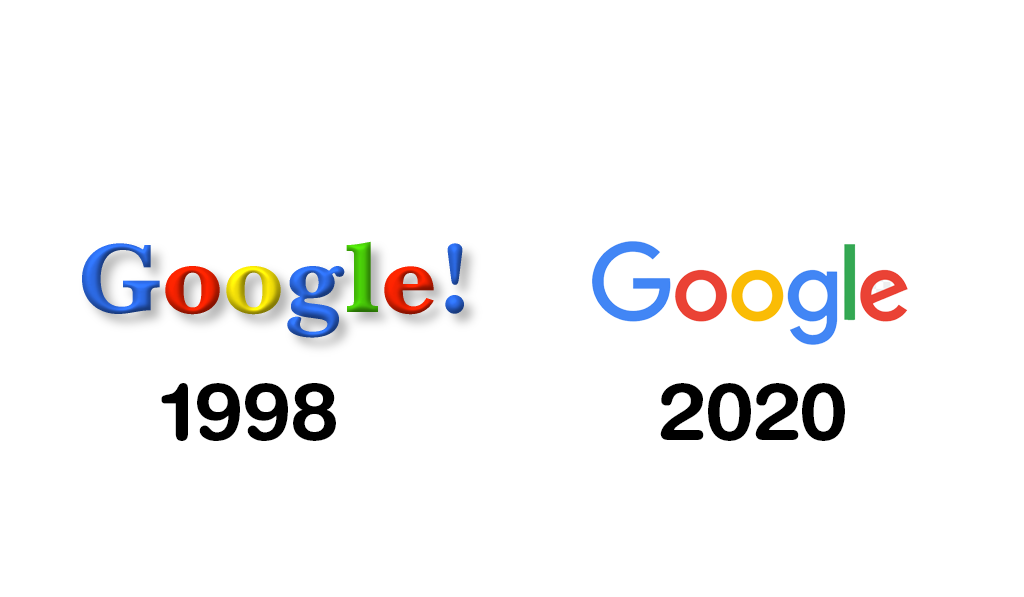
Evitate gli effetti
La tentazione di ‘aggiungere un effetto’ può essere molto forte, soprattutto se ci si sente insicuri sul prodotto grafico di base. Gli effetti 3D e le ombre vengono infatti molto spesso utilizzati in grafica web per mascherare un design non molto riuscito.
Oltre a non andare più di moda, rischiano quindi, se non usati bene, di abbassare il livello di professionalità del vostro sito. Preferite un design piatto sia per il vostro logo che per il contenuto delle vostre immagini.

Copy vs immagine
Sul testo (copy) e sulla scelta dei font ci si potrebbe scrivere un intero libro.
Brevemente però tenete a mente che, secondo recenti studi comunicativi, solo il 20% dell’informazione memorizzata proviene dal testo e 80% dall’immagine. Vale quindi davvero la pena far puntare la vostra grafica web sulle immagini e, sottolineiamo, immagini qualitative.
Attenti ai pixel
Altamente unprofessional è quindi l’utilizzo di immagini sgranate. Evitate che si vedano i pixel negli oggetti della vostra grafica web, anche se si tratta solo di un dettaglio.
Sembra scontato, eppure spesso, dovendo scegliere tra un’immagine ‘che ci sta bene’ e un’immagine qualitativa, si pecca di vanità e ci si dimentica di questo particolare.
Filtri sì, filtri no
Anche i filtri sulle immagini devono essere utilizzati con cautela.
Se la vostra brand agisce principalmente su social network come Instagram, vale di certo la pena usarli anche sul vostro sito, per suggerire inconsciamente, attraverso la grafica web, quell’universo.
Altrimenti, il filtro potrebbe sembrare semplicemente un modo per mascherare immagini di bassa qualità.

La grafica web del carrello
Ecco che avete creato il vostro sito, siete soddisfatti e cominciate ad agognare il momento di poterlo lanciare. Scegliete sbrigativamente un carrello tra le possibili grafiche proposte e vi sentite pronti. Grosso errore!
Obbligatevi a prendere una pausa, anche di qualche giorno, e chiedetevi se la grafica web del vostro carrello è user friendly perché sarà lì che il vostro cliente deciderà delle sorti del suo acquisto.
Trovandosi di fronte a una grafica web complicata e non professionale, avrà infatti più possibilità di abbandonare il carrello e lasciarvi, dopo tutto quel lavoro, a bocca asciutta.
Citate le fonti
Non c’è niente di male a utilizzare immagini da siti gratuiti per ammortizzare i costi della vostra grafica web. Pensate però a citarne le fonti, perché il rispetto tra professionisti è importante.
Oltre a fare piacere alle persone che hanno scelto di condividere gratuitamente il proprio lavoro, mettere un link esterno sarà sempre benefico per il vostra ranking SEO.
In più, una mano lava l’altra, e un giorno anche voi forse avrete il piacere di essere citati!