In un mondo così dinamico e rivolto al futuro anche la grafica deve adattarsi. Anch’essa è diventata dinamica, reattiva, in movimento. Ma i font possono adattarsi al mondo presente? Forse sì. Oggi vogliamo provare a capire cosa sono i font variabili e come funzionano.
Cosa sono i font variabili
I font variabili sono un nuovo approccio alla tipografia classica. Un approccio possibile solamente grazie al sostegno della tecnologia.

La definizione più utilizzata per descrivere al meglio questo tipo di carattere è: “Un singolo font che si comporta come multipli fonts”.
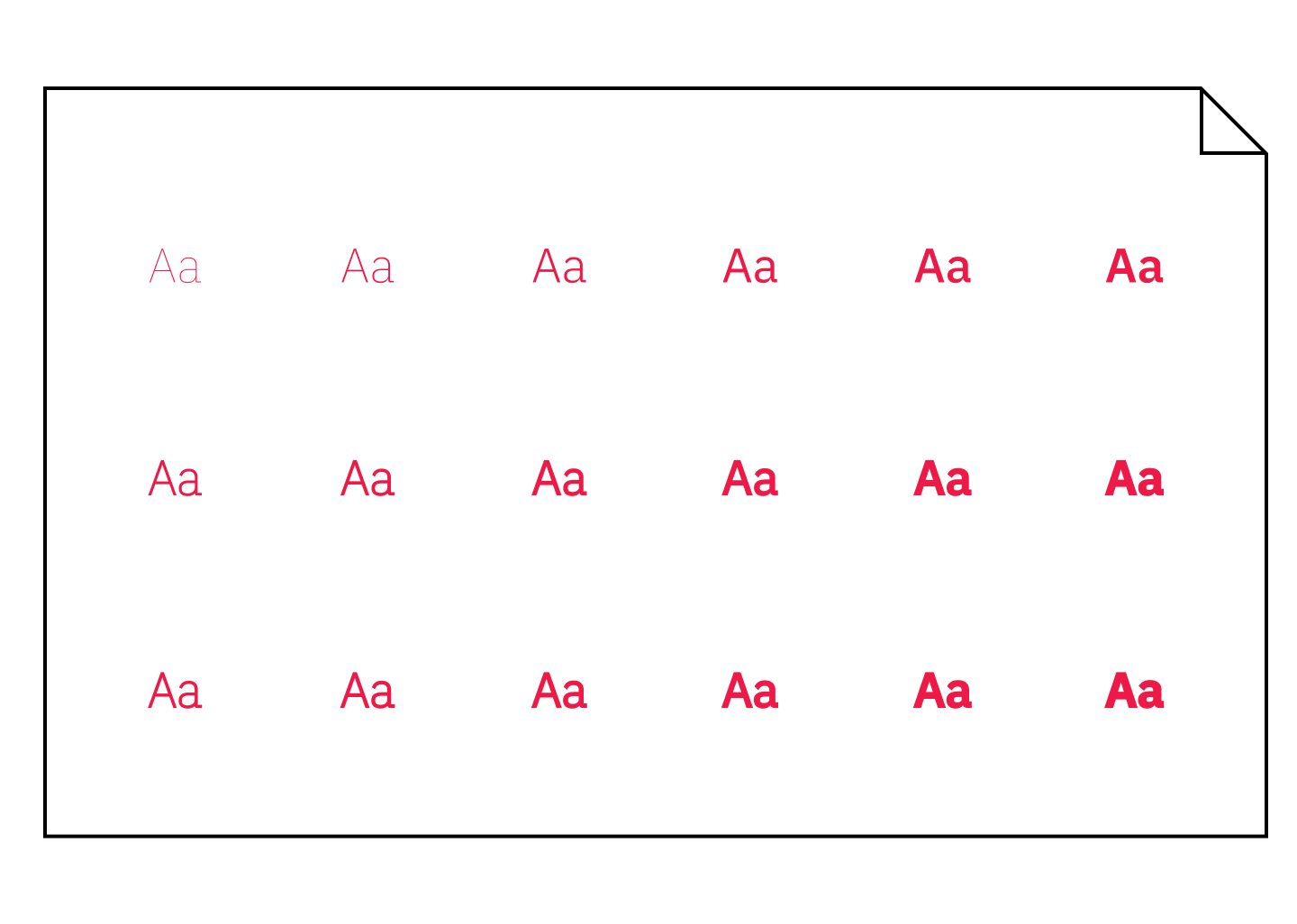
I type designer impostano solamente gli estremi dei loro font e lasciano che essi siano liberi di muoversi all’interno dello spazio tridimensionale che si crea nel mezzo, riuscendo a dare vita a moltissime diverse combinazioni.
La nascita dei font variabili
Anche se solo ultimamente i font variabili stanno prendendo piede, essi sono in circolazione ormai da diversi anni.
Il 14 settembre del 2016 quattro colossi della tecnologia informatica annunciavano in contemporanea l’arrivo dei Variable Font. Erano Google, Adobe, Apple e Microsoft.
Questo nuovo sistema di gestione dei caratteri tipografici prometteva di rivoluzionare il mondo type design.
I Font Variabili erano attesi e richiesti nel mondo del type design da tempo. Prima del loro avvento, infatti, ogni declinazione di un singolo font richiedeva un diverso file.
I variable font, invece, avevano una flessibilità mai vista e una declinazione delle diverse varianti di ogni singolo font praticamente infinita.
I Variable Font arrivarono nel mercato attraverso Open Type 1.8, ma per diverso tempo il loro potenziale faticò ad emergere.
Disegnare un Variable Font
Dietro ogni font variabile c’è un type designer che lo ha creato. Ma come si disegna un variable font?

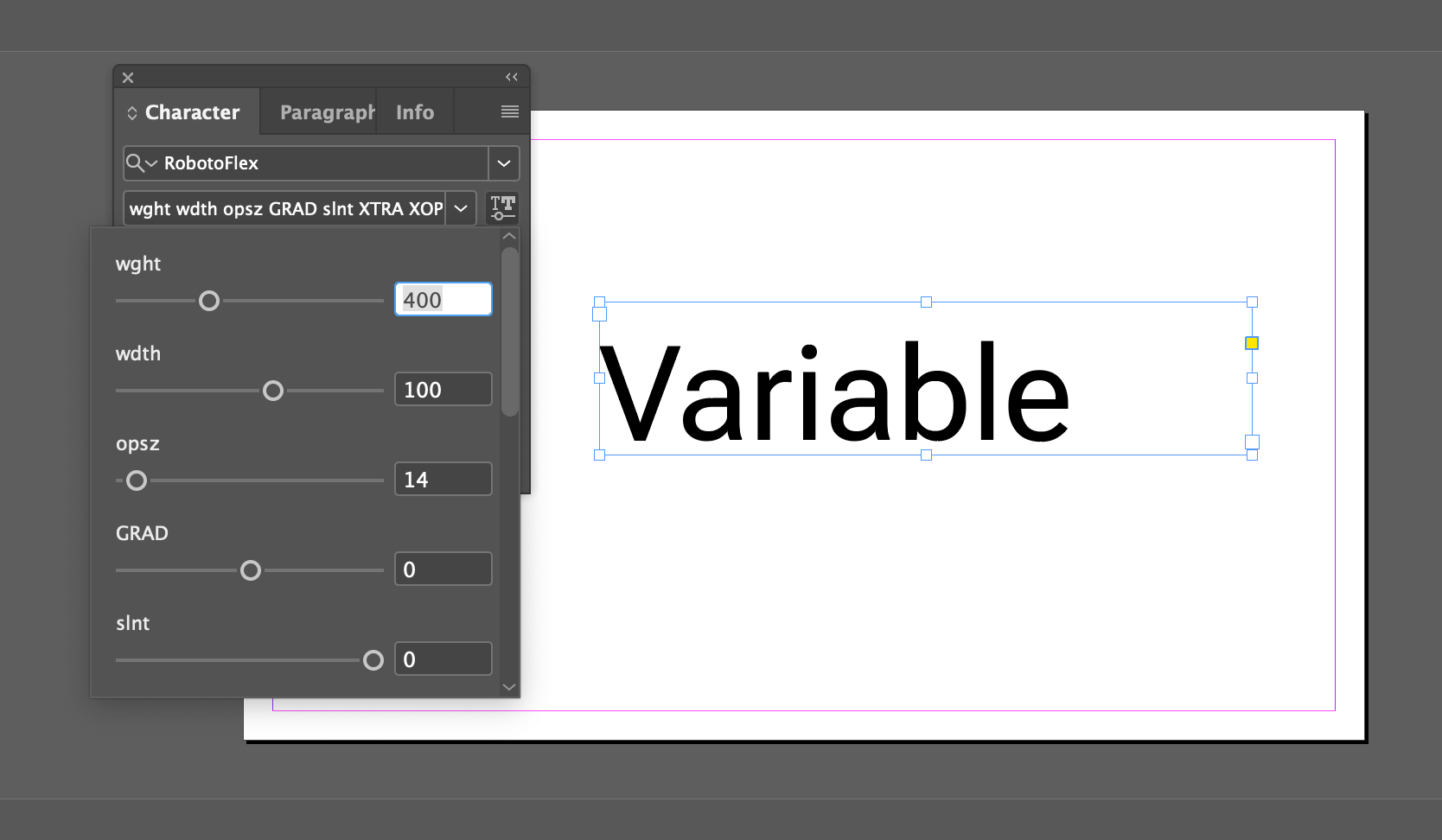
I type designer disegnano i master, ovvero gli estremi del loro font, andando a creare uno spazio tridimensionale all’interno del quale esso potrà muoversi ed assumere tutte le forme possibili, senza uscire fuori dai limiti imposti.
I limiti corrispondono a tutte le caratteristiche che un font può avere: spaziatura, inclinazione, ecc.
Non tutte le caratteristiche devono variare necessariamente. Il type designer può decidere, ad esempio, di rendere variabile solamente la spaziatura. O può decidere di tenere in considerazione due o tre variabili, o tutte.
Essi potranno poi combinarsi all’infinito formando una quantità incredibile di font diversi, ma tutti contenuti nello stesso file.
I vantaggi
I vantaggi di utilizzare un font variabile sono, essenzialmente, due. Come abbiamo visto, il primo è quello di poter creare praticamente infinite variabili di un singolo font.
Il secondo è quello della dimensione del file, ovviamente. Il sistema dei font variabili non ha bisogno della creazione di decine o centinaia di file diversi, tutte le informazioni necessarie sono contenute in un singolo file, tra l’altro anche dalle dimensioni abbastanza ridotte.
Tutto ciò porta ad un altro vantaggio: i font variabili hanno la capacità di adattarsi molto bene su qualsiasi dispositivo vengono visualizzati.
L’utilizzo dei font variabili
Ormai, inoltre, i font variabili sono supportati praticamente da tutti i browser e da moltissimi servizi di font. Adobe, ad esempio, ha introdotto nuove icone per differenziare i variable font da quelli normali.

Google Font ha introdotto la ricerca dei font variabili, con tantissime soluzioni scaricabili gratuitamente.
Il loro utilizzo ha portato, senza dubbio, notevoli benefici ai progetti web, con una fruizione migliore del testo e uno spazio minore sui database.
Chiunque decida di utilizzare i variable font ha, in realtà, la possibilità di avvalersi di un font unico, completamente personalizzabile.
Il mondo della stampa, invece, ancora non ha avuto molto a che fare con i font variabili, anche se qualcuno inizia ad utilizzarli. Staremo vedere se si evolveranno e troveranno il loro spazio anche in questo settore.