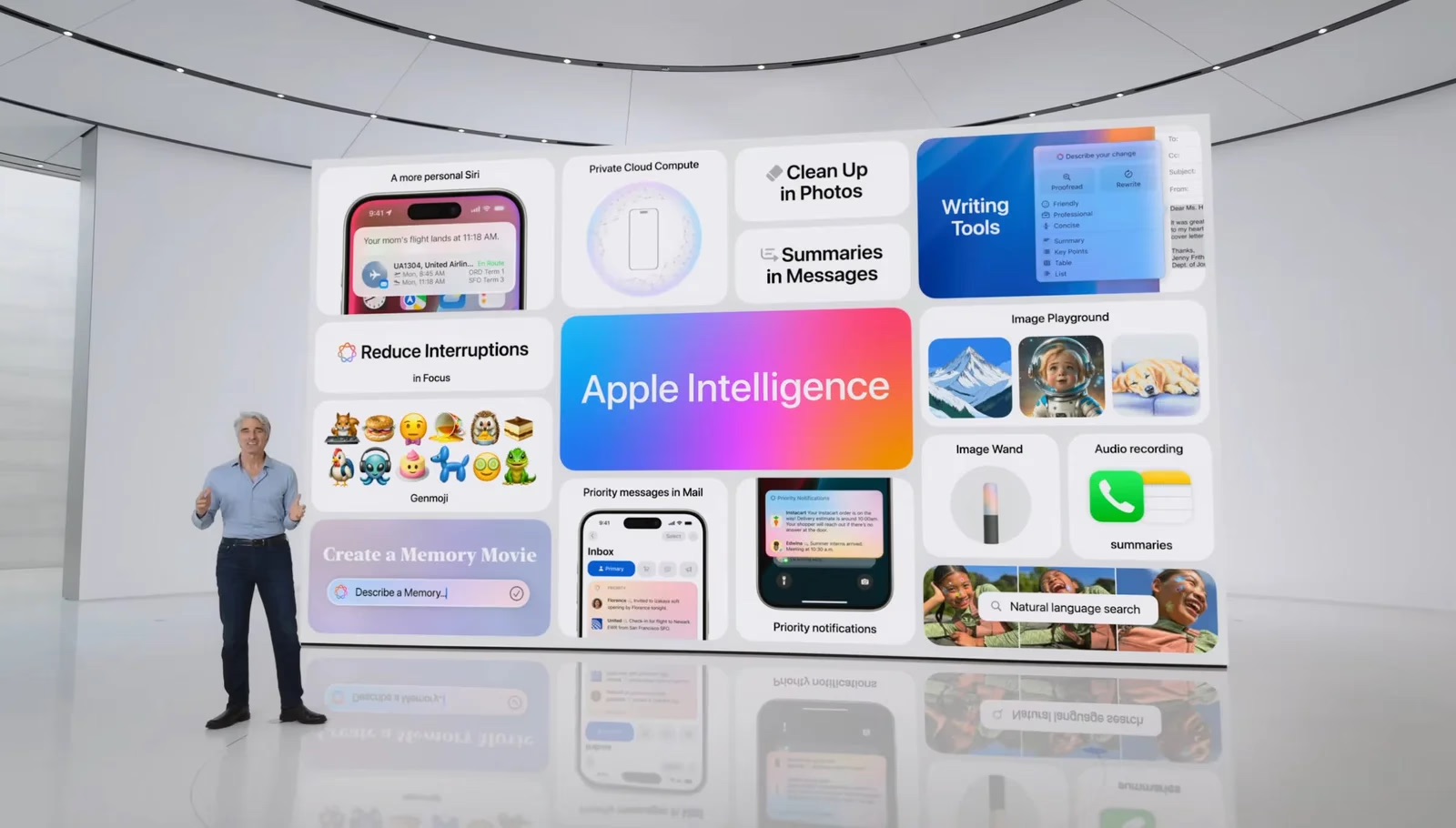
Tu conosci il Bento Grid? Si tratta di uno dei layout più apprezzati e ricercati nel campo della grafica del momento. Ispirato alle tradizionali scatole bento giapponesi, questo stile di layout offre un modo innovativo e visivamente accattivante per presentare contenuti online. In questo articolo, esploreremo le sue caratteristiche, i motivi della sua crescente popolarità e come può essere implementato efficacemente nei progetti di design.
Cos’è il Bento Grid?
Il Bento Grid è un layout a griglia che utilizza riquadri di diverse dimensioni per organizzare e presentare contenuti in modo chiaro e ordinato.
Proprio come una scatola bento, che contiene una varietà di piatti in compartimenti distinti, questo layout consente di mostrare diverse informazioni in sezioni ben definite. Questa struttura non solo migliora l’estetica del sito web, ma facilita anche la navigazione degli utenti, rendendo più semplice la ricerca delle informazioni desiderate.

Una delle sue principali caratteristiche è la capacità di adattarsi a diverse dimensioni di schermo. Un layout è progettato per essere responsivo, il che significa che si adatta automaticamente a dispositivi mobili, tablet e desktop. I riquadri possono impilarsi verticalmente o ridimensionarsi in base allo spazio disponibile, garantendo un’esperienza utente fluida su tutte le piattaforme.
Estetica Visiva e Facilità di Navigazione
Il design pulito e ordinato del Bento Grid conferisce un aspetto moderno e professionale ai siti web. La simmetria dei riquadri crea un equilibrio visivo che attira l’attenzione degli utenti e li invita a esplorare ulteriormente.
Utilizzando colori contrastanti e immagini accattivanti all’interno dei riquadri, i designer possono creare composizioni visivamente stimolanti che catturano l’interesse.
Ma c’è di più! Grazie alla sua struttura intuitiva, utilizzare questo layout significa semplificare la navigazione degli utenti. Ogni riquadro può contenere informazioni specifiche, come articoli di blog, prodotti o servizi offerti. Una disposizione strategica che consente agli utenti di individuare rapidamente ciò che cercano senza dover scorrere lungamente o cercare tra contenuti disordinati.
Perché il Bento Grid è in Crescita?
Al di là delle sue caratteristiche, che come abbiamo visto rendono questo layout davvero unico nel suo genere, Bento Grid è uno dei più in trend al momento perché permette di rispondere ad un’esigenza utente importante: la fluidità e l‘immediatezza della navigazione.
Può essere utilizzato in una vasta gamma di contesti: dai siti web aziendali ai blog personali, dalle piattaforme di e-commerce ai portali informativi. Questa versatilità lo rende una scelta popolare tra i designer, che possono adattarlo facilmente alle esigenze specifiche dei loro progetti.

Ciò che gioca un ruolo cruciale è il coinvolgimento visivo, il mantenere alta l’attenzione degli utenti. Il design a griglia permette ai designer di utilizzare immagini e colori in modo strategico, creando un’esperienza coinvolgente che incoraggia gli utenti a esplorare ulteriormente il sito.
Come Implementarlo nel Tuo Progetto
Prima di iniziare a progettare il tuo layout a griglia, è fondamentale pianificare come vuoi organizzare i tuoi contenuti. Identifica quali informazioni devono essere messe in evidenza e come possono essere suddivise in riquadri.
Esistono numerosi strumenti e framework CSS (come Bootstrap o CSS Grid) che possono facilitare la creazione di un layout a griglia. Sfrutta queste risorse per risparmiare tempo e garantire una struttura responsiva.
Una volta implementato il tuo Bento Grid, è importante testarlo su diversi dispositivi per assicurarti che funzioni correttamente ovunque. Raccogli feedback dagli utenti e apporta le modifiche necessarie per migliorare l’esperienza complessiva.
Altri trend layout del momento…
Il Bento Grid non è l’unica tendenza di layout che sta guadagnando popolarità nel design web. Mentre ci avviciniamo alla fine del 2024 e ai primi mesi del 2025, emergono diverse tendenze che promettono di influenzare il modo in cui i designer approcciano la creazione di siti web.
La prima è il contrasto tra Minimalismo e Massimalismo. Mentre il minimalismo si concentra su interfacce pulite e spazi bianchi, il massimalismo abbraccia colori vividi, tipografia audace e grafiche ricche. Questo dualismo offre ai designer la possibilità di scegliere uno stile che meglio si adatta al messaggio del brand e all’esperienza desiderata per l’utente.
C’è poi il mobile-first, ovvero tutti quei layout progettati per incanalare il traffico in maniera strategica su un sito piuttosto che su un altro. In questo contesto, l’integrazione di elementi tridimensionali aiuta a coinvolgere gli utenti. Un esempio? Le animazioni e le microinterazioni, sempre più utilizzate per attirare l’attenzione degli utenti e rendere la navigazione più intuitiva.