Boxy SVG: facile, semplice e veloce. Si tratta di un editor gratuito per sfruttare appieno le potenzialità SVG. Può essere utilizzato in vari campi: dall’editing fotografico alla creazione di siti web. Grazie a questo software potrete ottenere diverse funzionalità come le maschere, la modalità fusione, i pattern, i simboli e il controllo matematico. Questo programma è stato progettato in maniera molto intuitiva per la generazione di file SVG leggibili, puliti ed efficienti. Non esporta solo i file SVG, ma è anche un’interfaccia utente WYSIWYG (What You See Is What You Get) per il linguaggio SVG. In questo articolo vedremo nel dettaglio il software, le sue caratteristiche principali, vantaggi e svantaggi, per scoprire se può fare al caso vostro.

Boxy SVG: semplice ed intuitivo
Boxy SVG semplifica il processo di creazione dei file di tipo SVG limitando le opzioni dell’interfaccia utente. Come lo fa? Concentrandosi sui punti di forza di SVG. Nonostante sia un programma molto semplice, fornisce un set completo di strumenti per la creazione e relativa modifica dei file SVG. Sono infatti inclusi: gli strumenti di disegno di base, compositing, tratto e riempimento, controlli tipografici, disposizione e diversi pannelli per gestire le risorse riutilizzabili, geometrie e maschere. Però c’è una pecca: tutt’ora non permette di aggiungere sfocature o sfumature di colore SVG, questo tipo di filtri mancano e sarebbe molto utile aggiungerli.

La popolarità di SVG nei tempi moderni
SVG è davvero popolare di questi tempi! Nelle applicazioni grafiche più conosciute troviamo sempre l’opzione “salva come SVG”. Lo troviamo ad esempio su Sketch, Photoshop, Inkscape e Illustrator. Generalmente questa è una cosa molto utile. Però c’è un rischio utilizzando questa funzione: che emerga un problema nella conversione ad esempio da World ad HTML (avete presente?). Tutt’ora i software di produzione fanno a gara per creare il sacro Graal degli strumenti grafici, che sia super efficiente e super potente. Per fare questo c’è bisogno di inserire maschere 3D, smussatori di angoli, trasformatori per la prospettiva, generatori di font e altri meravigliosi trucchetti che tanto adoriamo.
Ecco perché esportare l’output finale in SVG diventa un vero problema, proprio come fa Word con HTML. Può essere una buona cosa in ambito di progettazione, ma se volete sfruttare al meglio SVG, dovrete servirvi di un software proprio come Boxy: leggero e semplice che dia accesso solamente alle funzioni SVG.

Boxy SVG: perché lo amiamo
Il software offre tantissime funzionalità utili sul web, vi elenco brevemente quelle più importanti:
- Controllo matematico: facilita la manipolazione nell’editor di codice.
- Maschere: il programma può mascherare attraverso forme vettoriali rigide oppure maschere del canale alfa più morbide.
- Simboli: un po’ come facciamo con CSS, definiamo una sola volta l’immagine e poi la richiamiamo quante volte vogliamo.
- Motivi: prendiamo ad esempio gli sfondi a mosaico CSS, l’ideale per usare piccole grafiche per coprire delle aree più grandi.
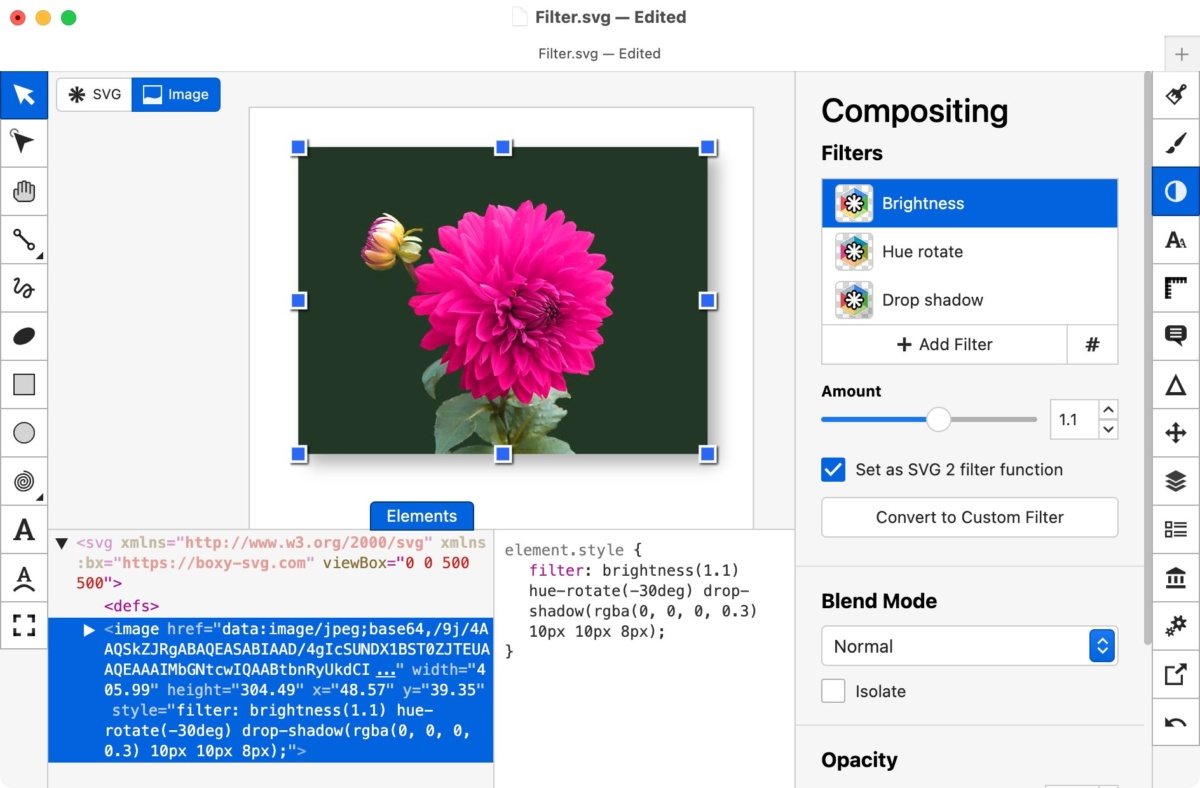
- Modalità di Fusione/Canali: è una funzione comoda che conosciamo bene grazie a Photoshop. Per le lettere SVG ci aiuta a modificare il modo in cui far interagire tra loro i livelli sovrapposti. Possiamo scurire, illuminare intensamente, schiarire il colore eccetera.

Strumenti di disegno di base in Boxy SVG
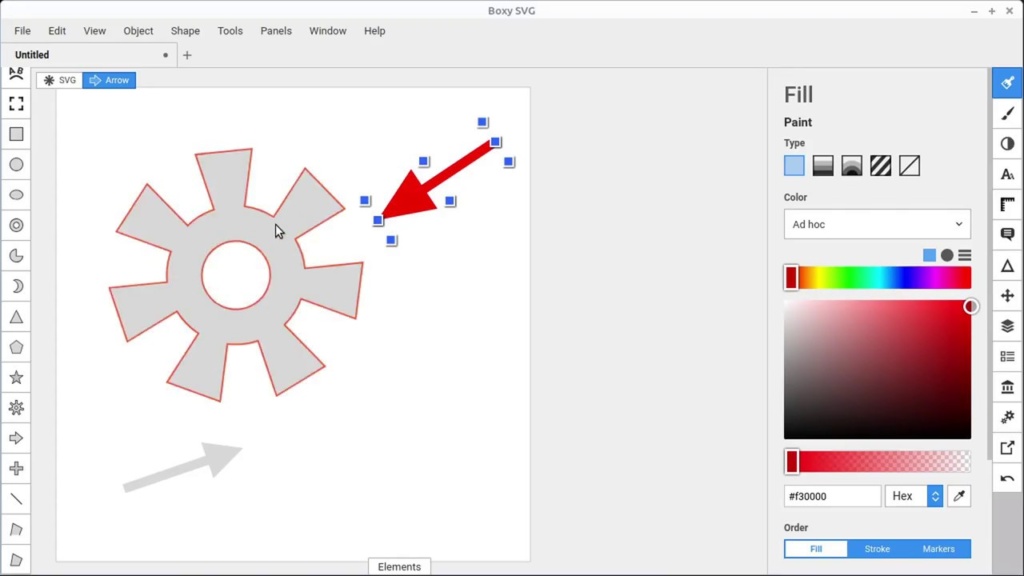
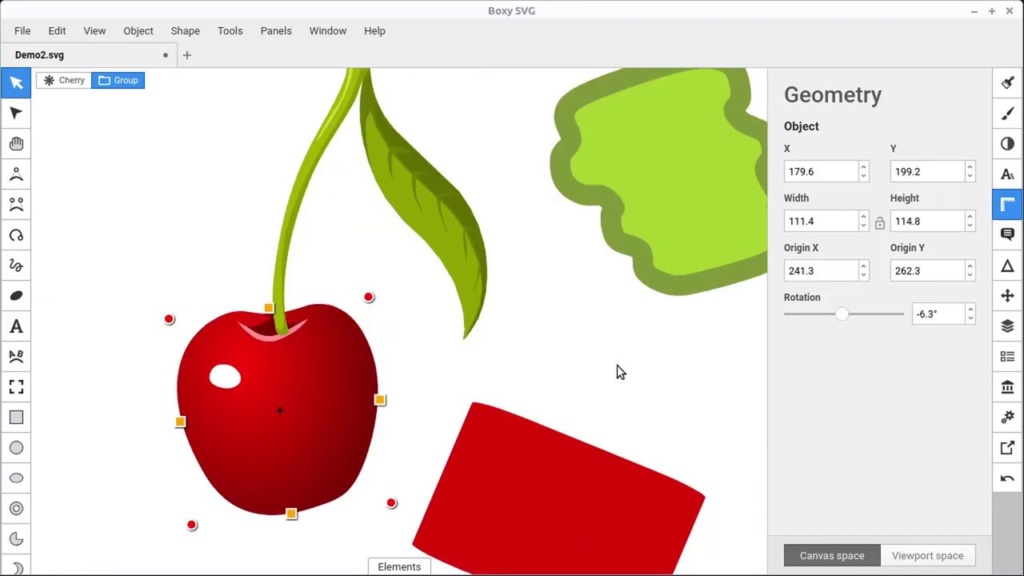
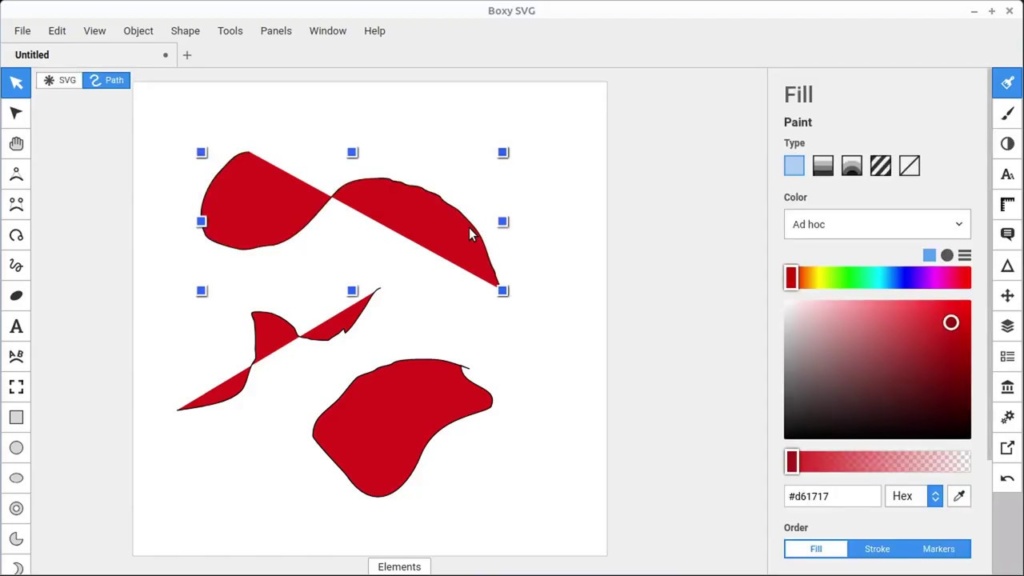
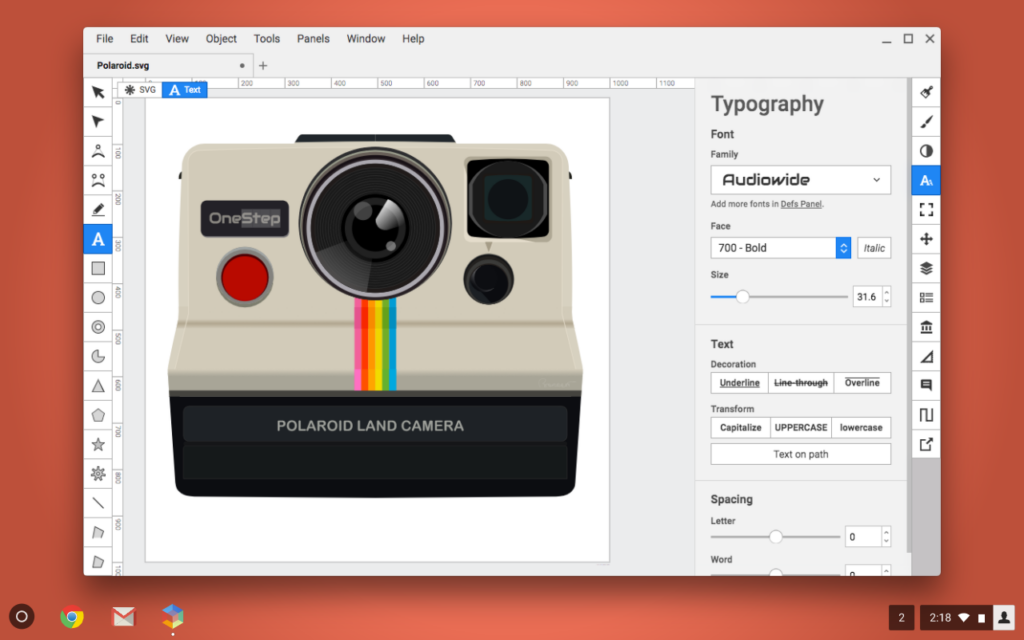
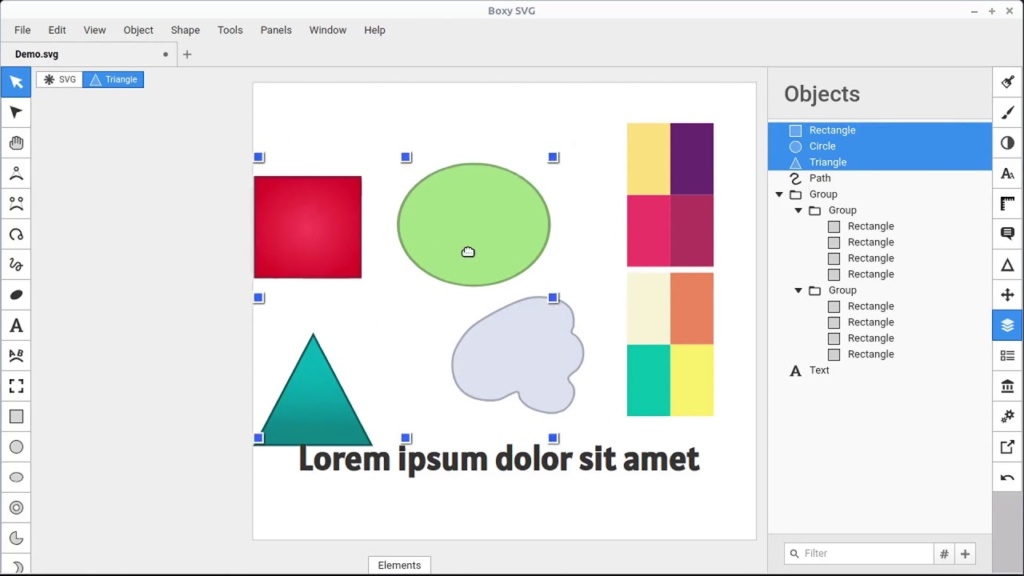
Come dicevamo prima, Boxy è dotato di tutti gli strumenti per la creazione di vettori: dalle penne alle curve di Bézier, sino ad arrivare alle forme base(cerchi, triangoli e rettangoli, ad esempio) e al testo. I menù più interessanti sono sicuramente i pannelli sulla destra (riempire, colpo, composizione a strati, sono solo alcuni dei pannelli che andremo ad utilizzare più spesso).
Oltre ai selettori di colore e i classici controlli di sfumatura, Boxy ci offre un’opzione di “riempimento pattern” molto interessante: la casella a strisce. Cliccandoci sopra si apre il pannello DEFS, qui vengono memorizzati i pattern. DEFS ossia il concetto di definizioni (<defs>) è una sezione che si trova nella parte alta del documento SVG. In questa sezione si possono definire gli strumenti riutilizzabili come pattern e simboli. Possiamo paragonarlo allo <style> blocco per elementi grafici. Scegliendo lo strumento simboli, selezionate un elemento grafico che avete creato, poi premete il pulsante “+” nel menu Simboli e lo vedrete apparire istantaneamente nel pannello Simboli. Piccola curiosità: se create un set di icone SVG su IcoMoon e poi lo aprite in Boxy SVG, vedrete tutte le icone apparire sul menu Simboli. Anche se le eliminate dalla vista del documento, le troverete sempre sul pannello DEFS.
Per i Motivi: facendo clic sul “+” nel menu Motivi vi verrà fornita una nuova tela su cui potrete creare il vostro Motivo. Una volta che lo avrete terminato, lo troverete disponibile per essere utilizzato nel pannello Riempimento e Tratto.

Altri pannelli interessanti
Il pannello Compositing è molto interessante, consente alle forme vettoriali di interagire in maniera più professionale. Selezionate una forma e aprite il menu a discesa per sperimentare: Moltiplica, Scurisci, Differenza, Brucia, Luce Intensa e tutte le altre modalità che chi utilizza Photoshop conosce bene.
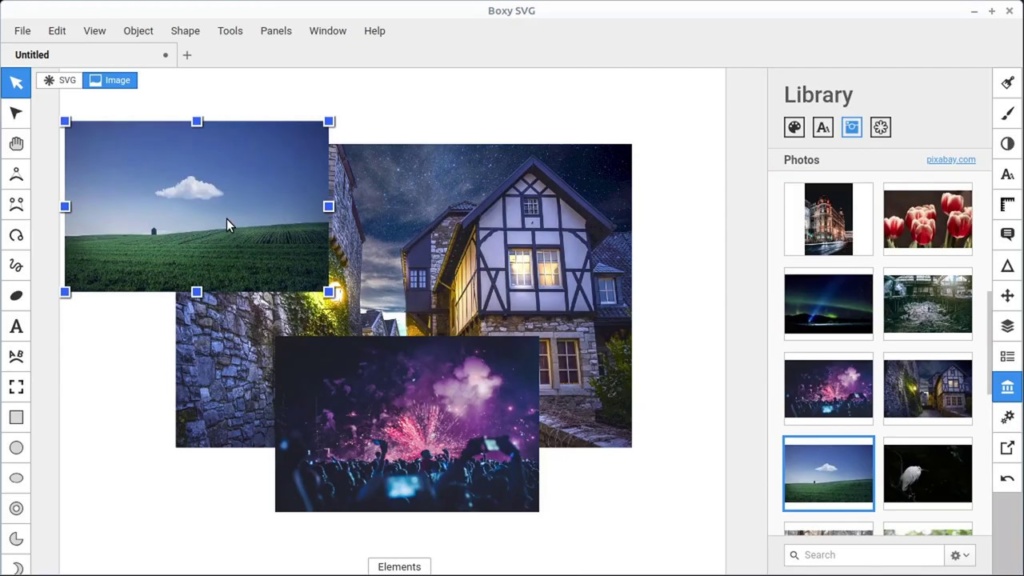
Parliamo ora del pannello MASKS: il mascheramento è uno dei super poteri di SVG. Si tratta di uno strumento molto utile nel design. Create una maschera davanti all’immagine, selezionatela e premete “Ritaglia” nel menu Maschera per attivarla.
Boxy SVG offre tantissimi altri strumenti inclusi, come ad esempio il controllo tipografico e lo strumento di tracciamento.

La domanda che tutti ci facciamo: ho già un programma vettoriale che esporta in SVG, perché dovrei usare Boxy SVG?
Secondo noi, ci sono almeno due ragioni per utilizzare questo software vettoriale. La prima è che, limitando le opzioni dell’interfaccia utente, Boxy aiuta a capire quali siano le vere potenzialità di SVG. Grazie a questa conoscenza, progetterete meglio le icone per il web, infografiche e anche grafici migliori.
Oltre a questo, Boxy crea un codice SVG molto ordinato, leggibile ed efficiente. Cercate sempre di iniziare con un’immagine semplice, così non fate fatica a comprendere il codice che vi viene mostrato.
la semplicità è la caratteristica vincente di questo software. Boxy offre una versione gratuita, ma con funzionalità limitate. Per accedere alla gamma completa degli strumenti vi consigliamo di attivare l’opzione Premium. Oltretutto Boxy è un programma multipiattaforma: lo si può usare su Windows, Mac, Linux e Chrome OS. Sul sito ufficiale e su YouTube troverete tutta una serie di tutorial e video tutorial per imparare ad utilizzarlo al meglio.