CodeLobster è uno strumento decisamente versatile e utile per i Web Designer.
Questo editor permette di gestire in piena autonomia sia il codice HTML e gli eventuali CSS utilizzati per la grafica, sia la parte relativa alla programmazione avanzata.
Con CodeLobster, creare siti diventa estremamente più veloce, pratico e divertente.
Il programma dispone infatti di un gran numero di funzioni avanzate. Dalla gestione degli script alla coordinazione con i CMS, questo software vi consente di avere sott’occhio tutti gli strumenti principali per la creazione del vostro sito.
Ma quali sono le caratteristiche più interessanti di CodeLobster? Scopriamo insieme tutte le potenzialità di questo editor, uno dei migliori disponibili sul Web.
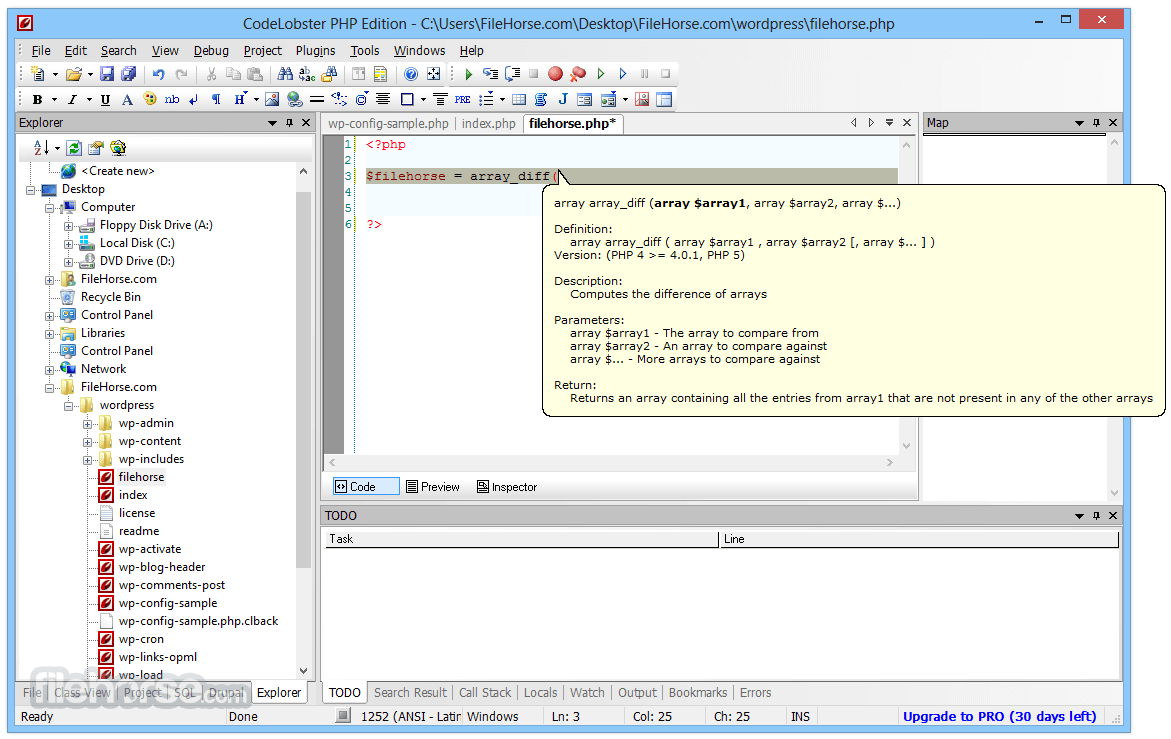
HTML, CSS e PHP; alla scoperta di CodeLobster
Come abbiamo visto, CodeLobster offre una straordinaria gamma di strumenti utili per i Web Designer.
La sua cifra vincente è senz’altro la versatilità. Infatti questo programma consente di gestire, creare e modificare in tempo reale pagine HTML ma anche contenuti dinamici generati in PHP, e perfino la grafica attraverso l’uso dei CSS a cascata.

Il tutto è gestito ottimamente grazie a un’interfaccia estremamente user friendly.
I tag, ad esempio, sono contrassegnati da colori diversi per una più facile identificazione. Soluzione che anche altri editor, come le blasonate suite di casa Adobe, avevano già adottato.
Inoltre, grazie ai pacchetti accessori scaricabili dal sito Web, è possibile avere maggiori informazioni sulla struttura di ciascuna pagina.
E anche ottimizzare il codice diventa molto più facile, grazie a soluzioni pratiche e versatili suggerite dall’interfaccia di CodeLobster.
PHP e debugging non sono mai stati così semplici
Al contrario di molti altri editor che offrono un supporto ottimale a HTML e CSS, ma sono più lacunosi quando si tratta di database e scripting, CodeLobster è veramente un programma “all inclusive”.
Le funzioni di debugging sono estremamente avanzate. Una volta generato il codice è possibile ottimizzarlo, ottenendo script molto più snelli ed efficienti.

Inoltre utilizzando il debug di CodeLobster, potrete visualizzare a schermo tutti i valori che possono assumere le variabili dei vostri script, in qualunque momento del lavoro.
Ma c’è di più. Infatti il programma supporta tutti i framework PHP più diffusi.
Da CakePHP a Lavarel, basterà scaricare le estensioni per gestire al meglio qualunque genere di script o contenuto dinamico.
Una potente collezione di librerie Javascript personalizzabili
Un elemento fondamentale per il dinamismo dei siti Web, soprattutto dei siti con layout responsive, sono le librerie Javascript.
In particolare JQuery è una delle più apprezzate per la sua ricchezza di contenuti e la flessibilità estrema.
Con CodeLobster potrete aggiungere al vostro tipo ogni tipo di libreria e script di cui abbiate bisogno.

Infatti il programma offre il pieno supporto a Javascript, JQuery, AngularJS e Node.JS, solo per citare alcuni dei più famosi.
Con l’aggiunta dei plug in potrete aggiungere animazioni e contenuti all’avanguardia al vostro sito.
Ottimizzando tempo e risorse per ottenere risultati strepitosi.
CodeLobster e la piena compatibilità con i CMS più diffusi
Ma un altro asso nella manica di CodeLobster sta nella sua compatibilità con i più diffusi CMS.
Oltre alla possibilità di realizzare codice testuale estremamente sofisticato, potrete usare il programma anche per creare e aggiornare blog, gallerie fotografiche e e-commerce.
Da Joomla a Drupal, senza trascurare Magento, la scelta preferita da chi vuole realizzare online store. E poi, naturalmente, WordPress.

Qualunque sia il vostro CMS preferito, con CodeLobster potrete utilizzarlo per realizzare siti Web professionali e di alto livello.Il tutto con un unico strumento ideale sia per i Web Designer più esperti, sia per chi desidera solo semplificarsi il lavoro.
L’aspetto più interessante, poi, è che CodeLobster si presenta con licenza freeware.
E voi che aspettate a scaricarlo?





