Il flat design è un approccio decisamente minimalista alla grafica, fatto di sagome geometriche, spazi netti, colori brillanti, interfacce bidimensionali. Torniamo indietro negli anni ’50, a quando il flat design è nato e si è diffuso, alla sua popolarità quando il mondo scopriva o riscopriva il bello dell’essenza minimal. E nello specifico del graphic design che caratteristiche ha un sito web dal design piatto?
Che cos’è il flat design?
Letteralmente il flat design è un design piatto, che detta così non sembra per niente affascinante, eppure piace, molto! Esso predilige un approccio minimalista e si concentra prettamente sull’usabilità del sito.
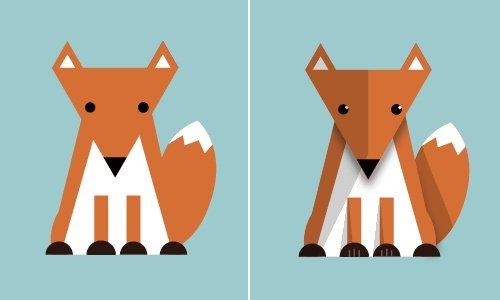
Le sue caratteristiche si denotano dai bordi nitidi, i colori brillanti, il design pulito e le illustrazioni bidimensionali. Molto diverso da quando tutti arricchivano il più possibile i propri lavori per dimostrare le proprie capacità.
Secondo il flat design gli elementi prettamente ornamentali sono inutili e perciò non vengono nemmeno presi in considerazione. Tutto ciò che non serve davvero è superfluo. Tutti quegli elementi che non hanno nessuna funzionalità servono solamente a distrarre l’utente dalla propria personale esperienza.
Tutto questo minimalismo, tuttavia, non è affatto noioso. Quei pochi elementi che sono rimasti sono esaltati dai colori vivaci, che risaltano sullo sfondo e catturano facilmente l’attenzione dell’utente.
Il senso di tutto ciò è l’immediatezza e la chiarezza. Immagini semplici trasmettono rapidamente un messaggio più chiaro e lineare.
L’evoluzione dello stile del graphic design
Come dicevamo inizialmente i web designer erano concentrati a mostrare al mondo le loro incredibili capacità e competenze. E questo stile così ricco piaceva, con grafiche e illustrazioni appariscenti.
Poi qualcosa è cambiato, l’attenzione si è spostata su un nuovo stile, lo scheumorfismo. Questo prese rapidamente piede dopo l’avvento dell’iPhone, che adotto lo scheumorfismo come proprio stile personale. Questo nuovo approccio grafico ha molto a che fare con il realismo, esso, infatti, cerca di riportare sullo schermo la realtà.
Infine, arrivò il flat design, probabilmente come risposta proprio allo scheumorfismo. Il nuovo stile si potrebbe attribuire a Microsoft 2010, anche se, in realtà ha origine più antiche. Oggi il design piatto è senza dubbio il più diffuso e il più amato.
La nascita e la diffusione del flat design
Come accennavamo il flat design si è diffuso piuttosto recentemente e anche se il suo avvento è spesso attribuito a Microsoft 2010 non è così.
Esso, infatti, è fortemente influenzato dalle mode del passato, come lo stile tipografico svizzero, il modernismo e lo stile emerso dal Bauhaus. Siccome proprio lo stile tipografico svizzero, diffuso negli anni ’50, è considerato l’elemento alla base del flat design, la nascita di quest’ultimo potrebbe essere indicata proprio in quegli anni.
Nonostante ciò, quando si parla della sua apparizione digitale la data si sposta inevitabilmente alla fine del primo decennio del ventunesimo secolo.
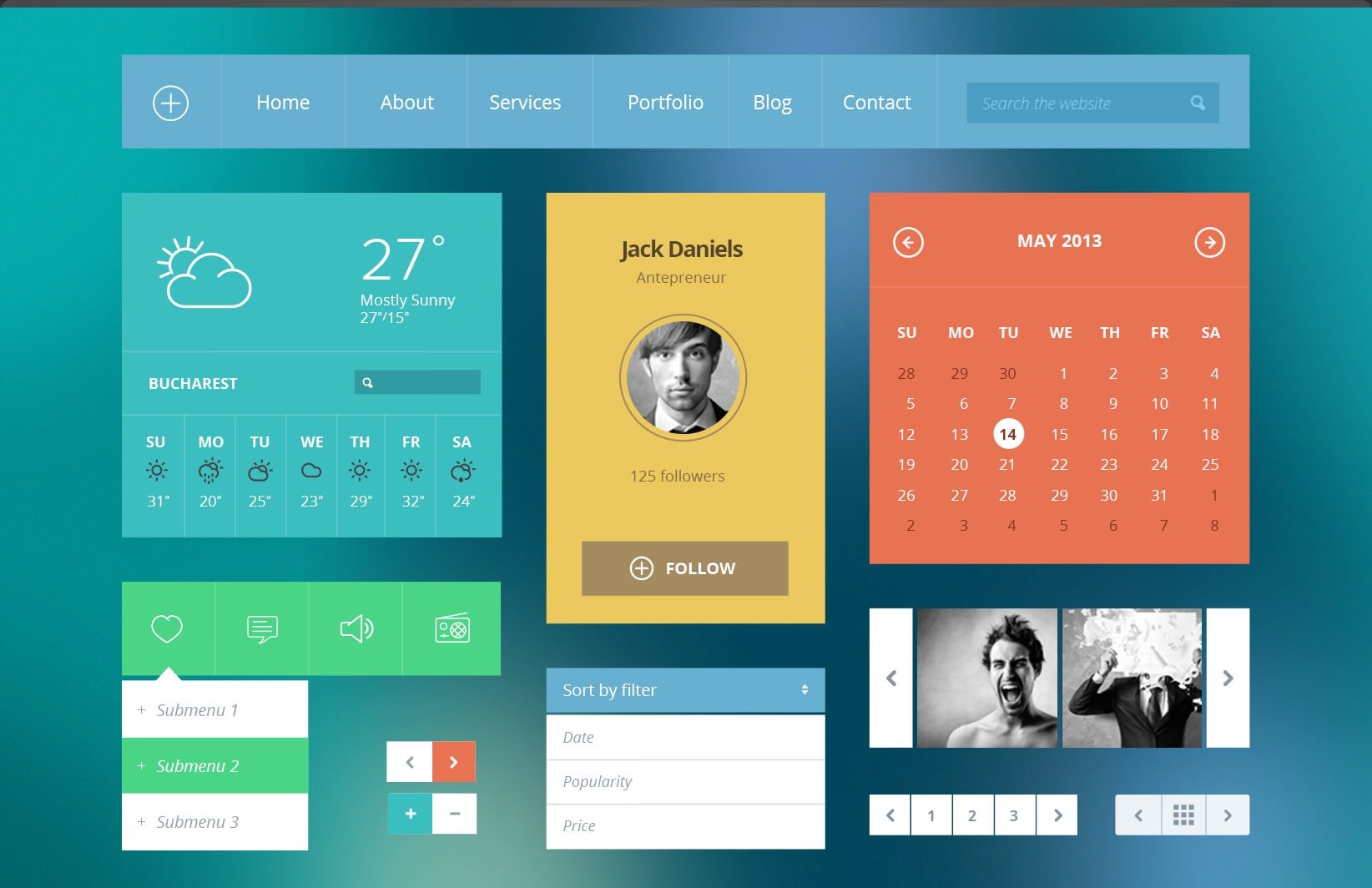
Il flat design in un sito web
Vediamo, infine, quali sono gli elementi che caratterizzano un sito web dal design piatto. Essenzialmente possiamo ridurre tutto a tre concetti fondamentali: usabilità, scalabilità e velocità.

Affinché un design sia considerato piatto la struttura grafica deve evitare texture pesanti e immagini di sfondo, per dare maggiore spazio e risalto alle icone e ai badge.
I font devono essere, assolutamente, grandi e leggibili. I colori nitidi e vivaci, come il verde, l’azzurro, l’arancio, il viola o il magenta.
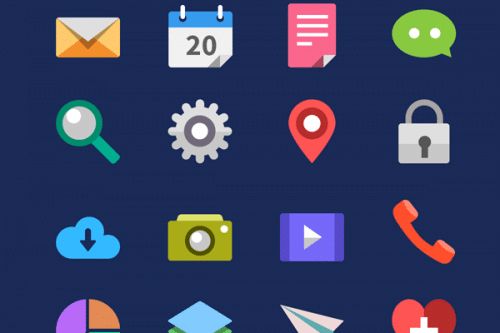
Le icone sono il punto forte del flat design. Esse devono essere chiare e piatte, senza ombre o effetti 3D. Infine, i bottoni e i tasti azioni non devono essere morbidi e arrotondanti, ma spigolosi, grandi e dai colori sgargianti.