La fase di progettazione di un sito web è molto importante. Non solo abbiamo bisogno di un brainstorming per avere ben chiaro quello che dobbiamo fare e di una sitemap del sito, abbiamo anche bisogno dei wireframe delle varie pagine. Vediamo insieme bene che cos’è un wireframe, perché è importante e come realizzarlo al meglio.
Wireframe: cos’è
La traduzione letterale di wireframe è “fil di ferro”. Tuttavia, nel contesto del web design, questo termine sta a indicare una bozza, la struttura e il modello iniziale del sito web e di tutte le sue pagine.
È una bozza professionale che ci occorre per avere un’idea chiara di come saranno le pagine di un sito web una volta terminato il progetto.
Questo modello è utile per capire già prima di iniziare concretamente il lavoro quali sono gli elementi che funzioneranno e quali quelli che hanno bisogno di modifiche e migliorie.
Wireframe manuale o digitale
Non ci sono regole da seguire e ognuno può realizzare la sua bozza come meglio crede.

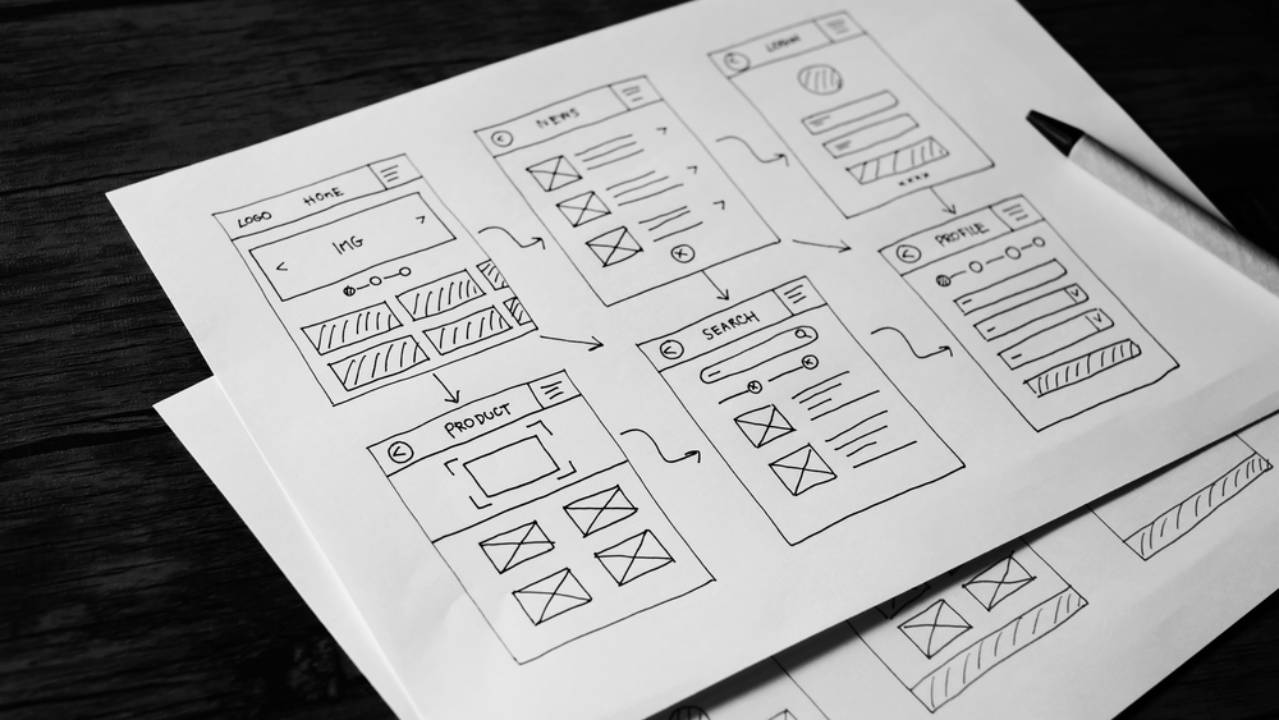
Possiamo dividere i diversi tipi di wireframe in quelli manuali e quelli digitali. Nello specifico i primi sono quelli realizzati con carta e penna, o anche con il pennino digitale.
I secondi, invece, vengono realizzati utilizzando dei software specifici e dei tool appositi. Tra i software che ci aiutano nella realizzazione di queste bozze troviamo Adobe XD.
Alta fedeltà e bassa fedeltà
Un’altra suddivisione che possiamo fare è quella in base alla fedeltà, ovvero a quanto la bozza si avvicina al prodotto finale.
Quelli a bassa fedeltà possono essere considerati dei semplici schizzi, che non contengono elementi specifici. Possono esseri utilizzati nelle fasi iniziali del progetto e per comunicare meglio con gli altri membri del team.
Quelli ad alta fedeltà, invece, hanno molti più dettagli e si avvicinano a quello che sarà il progetto finale.
Elementi del Wireframe
Questa struttura include il layout della pagina e descrive la relazione tra i vari elementi. Gli elementi che dovrebbero essere inclusi in un wireframe sono:
- Progettazione delle informazioni: la presentazione, il posizionamento e la priorità delle informazioni.
- Design della navigazione: comprende gli elementi che consentono all’utente di spostarsi liberamente da una pagina all’altra.
- Design dell’interfaccia: comprende la selezione e la disposizione degli elementi e la possibilità degli utenti di interagire con essi.
Perché è importante?
Perché dovremmo sempre realizzare un wireframe di un sito web prima di iniziare i lavori?

Innanzitutto, esso ci consente di individuare i punti di forza e gli elementi che necessitano di modifiche o migliorie, evitando, quindi, eventuali errori nella fase di progettazione.
Inoltre, è un ottimo strumento per mettere nero su bianco le nostre idee e comunicarle meglio al resto del team e al cliente.
Infine, ci aiuta a tenere sotto controllo tutti gli elementi che dobbiamo inserire nel sito web, evitando di dimenticarci di qualcosa. Evidenziano le priorità, la gamma di funzioni disponibili, le regole per la visualizzazione e l’effetto finale.
Differenze tra Wireframe e Mockup
Spesso si fa confusione tra wireframe e mockup, tuttavia, queste due diverse strategie di progettazione sono diverse. Sono entrambe delle bozze e sono essenziali per la realizzazione di un sito web, ma presentano delle differenze.
Si tratta di due step che avvengono in due momenti diversi della progettazione. Innanzitutto, realizziamo il wireframe, lo schizzo della struttura del sito web. Dopodiché passiamo al mockup.
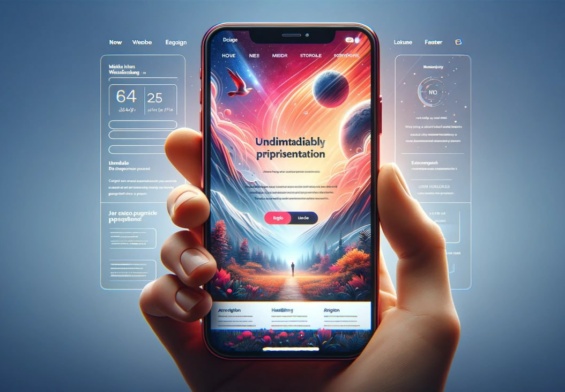
Il mockup è un modello dimostrativo più complesso, che include colori, grafiche e dati ed è molto più realistico rispetto alla bozza precedente.
Solitamente, mentre il wireframe può essere unico, i mockup sono più di uno e vengono realizzati per qualsiasi tipologia di dispositivo: pc, tablet, smartphone.