La prima scelta che si incontra parlando di Web Design è tra editor testuali o WYSIWYG.
I designer esperti conoscono bene questo “dilemma”, mentre chi è alle prime armi forse si chiederà di cosa stiamo parlando. Vediamo quindi di fare un po’ di chiarezza.
Gli editor, testuali o WYSIWYG che siano, servono a realizzare le pagine che compongono ciascun sito Web. Ne esistono moltissimi; alcuni sono gratuiti, altri a pagamento o con licenza shareware.
La scelta di un editor dipende da una serie di criteri assolutamente soggettivi. Ma orientarsi può essere difficile, e in questo articolo cercheremo di fornire alcune linee guida.
In primo luogo, però, è fondamentale capire cosa sono questi strumenti e che cosa fanno.
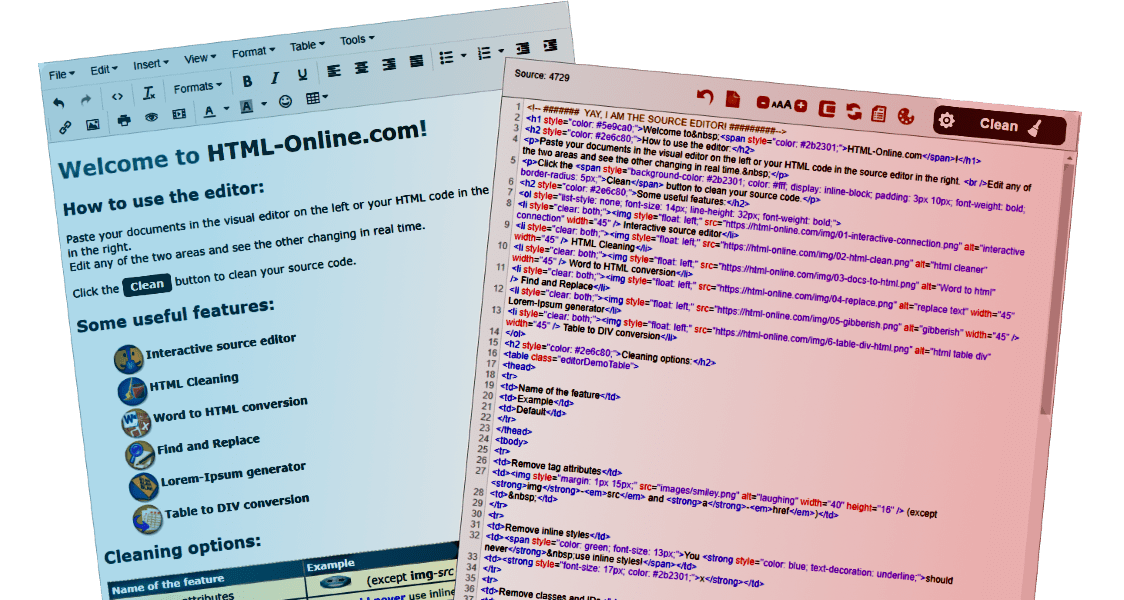
Editor testuali e WYSIWYG
Gli editor per realizzare pagine Web possono essere di due tipologie; testuali o WYSIWYG.

Un editor testuale è essenzialmente un software o un’app per scrivere codice HTML.
Questi programmi in realtà non sono molto diversi da un semplice Notepad, ma offrono una serie di funzionalità aggiuntive. Per esempio, in alcuni editor basta digitare un tag perché il programma lo chiuda in automatico, o distinguere i vari tag con colori diversi.
Per utilizzare gli editor testuali tuttavia è fondamentale avere un’ottima padronanza di HTML, CSS e JQuery. Infatti starà a noi codificare ogni aspetto delle pagine, da quelli visibili a schermo (come la grafica o la cosmesi del testo) agli aspetti “nascosti”, come meta keys, intestazioni e commenti.
Per realizzare siti dal design molto complesso, gli editor testuali sono la soluzione più pratica e potente.
Viceversa, se siete alle prime armi o dovete creare un sito o una pagina Web il più velocemente possibile, una buona soluzione può essere quella degli editor WYSIWYG.
L’acronimo significa “What You See Is What You Get”, ossia “Quello che vedi è quello che ottieni”. Questi programmi si avvicinano più ai template automatici dei word processor e hanno un’interfaccia molto più user friendly.
Con gli editor WYSIWYG si lavora per elementi e per immagini. Sarà il programma stesso a generare il codice, mentre noi dovremo occuparci solo di inserire i contenuti. Per cambiare colori, posizionare gli elementi o aggiungere pagine basterà un clic; tutta la parte HTML sarà gestita in proprio dal programma.
È meglio usare un editor o un CMS?
Potreste chiedervi a questo punto se anche le piattaforme usate per i blog, come WordPress e Joomla, siano degli editor WYSIWYG?
La risposta è no. In questo caso si parla, piuttosto, di piattaforme CMS.

Queste ultime consentono di automatizzare un sacco di aspetti, e rendono i blog interattivi. Ad esempio consentendo di gestire molteplici aggiornamenti nello stesso giorno, pubblicare nuovi post e lasciare commenti.
Con un CMS potete modificare l’aspetto dei post e dei vostri contenuti in una struttura simile agli editor WYSIWYG. Ma per chi si intende di HTML, e vuole un maggiore controllo sulla resa grafica finale, è possibile in quasi tutti i CMS passare alla visualizzazione testuale.
Inoltre l’aspetto grafico di un sito realizzato con CMS può servirsi di temi personalizzati, scaricati da Internet o creati ad hoc. Anche in quest’ultimo caso, però, sono gli editor che consentono di modificare i temi, o crearli da zero.
Come scegliere l’editor più adatto?
La scelta di un editor è molto soggettiva e dipende dalle esigenze del designer, e ovviamente del sito.
Il primo aspetto da tenere in considerazione è, come abbiamo visto, lo storytelling del sito stesso. Dovete o sapere che tipo di pagine andrete a costruire; per design particolarmente complessi sarà preferibile orientarvi sul testuale, mentre se abbiamo particolari esigenze di tempo e praticità, gli editor WYSIWYG potrebbero tornarvi molto utili.

Un altro aspetto importante da non trascurare è il budget. Tanto più un software è avanzato e ricco di features utili, maggiore, generalmente, sarà il suo prezzo. Basti pensare alle suite Adobe, che offrono tutti gli strumenti per lavorare con il design, a costi molto elevati. Per fortuna esistono anche numerosi editor gratuiti su Internet.
Infine, anche la lingua e l’interfaccia dell’editor non vanno sottovalutati. Se l’inglese non è il vostro forte dovrete per forza ricorrere a software italiani. Allo stesso modo un’interfaccia troppo complicata potrebbe rallentarvi il lavoro.
L’idea migliore è quella di scaricare e provare diversi editor, finché non avrete trovato quello che fa per voi. Non abbiate paura di sperimentare e buon design a tutti!