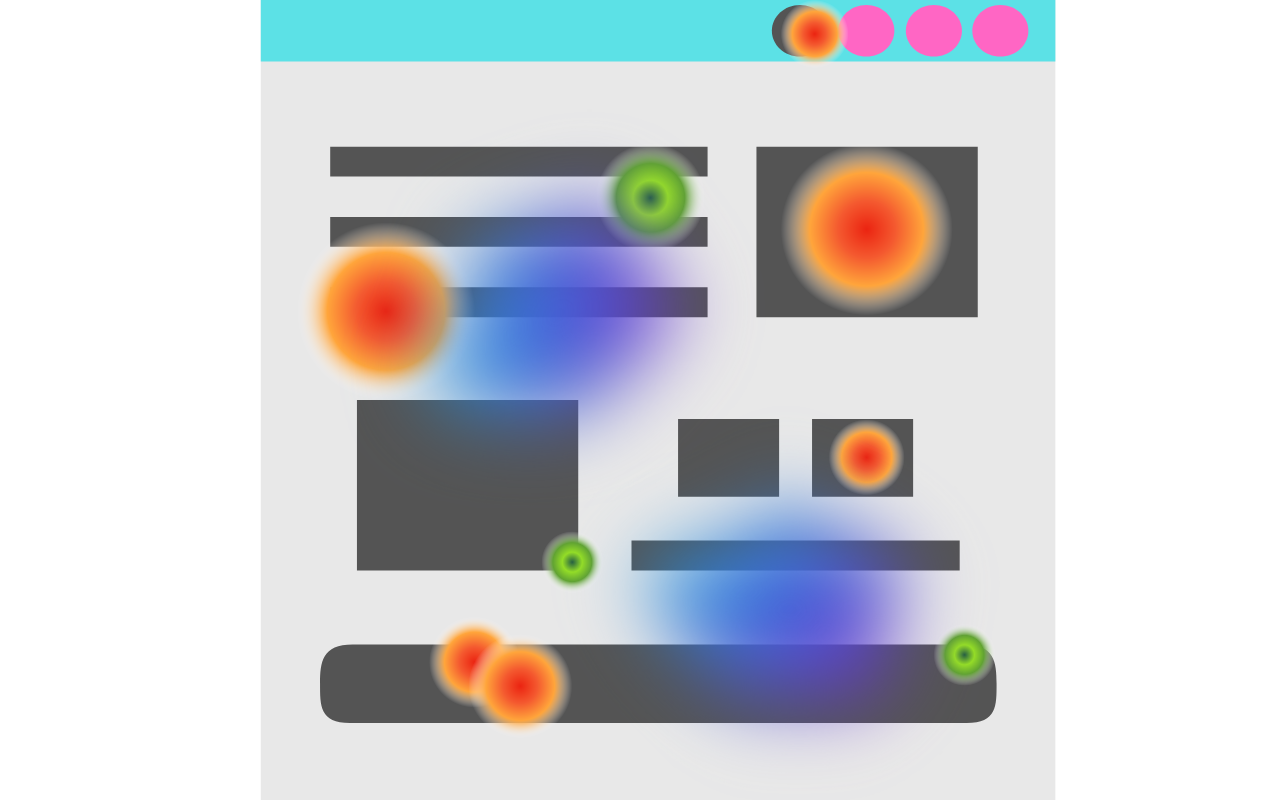
Le Heat Maps sono uno strumento estremamente efficace per capire cosa fanno gli utenti su un sito web. Letteralmente, la traduzione è Mappe di Calore perché vengono indicati, attraverso un gradiente di colori, quali sono i punti più “caldi” della pagina. Interpretando il colore, si può capire quale bottone riceve più clic, fino a dove vengono visualizzati i testi di media, gli elementi che attirano l’attenzione e quali sono ignorati.
Creare una Heat Map per un sito non è molto difficile, l’importante però è saperla analizzare. Con una buona interpretazione, infatti, è possibile ottimizzare al massimo l’interfaccia utente, la disposizione e quindi l’esperienza dell’utente. Si tratta davvero di uno strumento prezioso, in grado di fare una grande differenza. Vediamo quindi cosa sona e a cosa servono le Heat Maps.
Cosa sono le Heat Maps
Come anticipato, le Heat Maps sono delle mappe di calore. Si tratta di una rappresentazione grafica in cui i dati vengono indicati da un gradiente di colore. Solitamente vengono utilizzati i colori delle classiche mappe di calore: il blu indica un punto “freddo”, quindi poco interessante, mentre il rosso sottolinea un punto “caldo”, ovvero molto interessante. Tutta la serie di gialli e arancioni indicano i punti di mezzo. Trattandosi di una media, non troviamo dei “blocchi” di colore, ma delle macchie sfumate che, però, indicano perfettamente dove cade l’attenzione (o il mouse) dell’utente. Questa rappresentazione semplifica notevolmente la visualizzazione di dati complessi e la rendono estremamente semplice già ad un primo colpo d’occhio.

Esistono diversi tipi di Heat Maps per un sito web. Le più popolari sono sicuramente quella a scorrimento e quella di spostamento. Il funzionamento, tuttavia, è lo stesso. Aggregando il comportamento degli utenti e facendone una media, le Heat Maps forniscono un’istantanea di come il pubblico di destinazione reagisce ad una singola pagina web. Tutto quello su cui cliccano, su cui fermano l’attenzione, viene indicato con il rosso. Quello che ignorano viene segnalato con il blu.
A cosa servono le Heat Maps
Sapere come gli utenti reagiscono alla pagina web aiuta in primo luogo a migliorare l’interfaccia utente. È possibile che una IU standard non sia la scelta migliore per un determinato settore di pubblico; le mappe di calore aiutano proprio a scoprirlo. Un posizionamento sbagliato o un banner poco chiaro possono influire moltissimo sull’esperienza del cliente, anche in maniera inconsapevole. Con le Heat Maps è possibile riposizionare efficacemente l’immagine di un prodotto di punta, per esempio, o dividere in più parti un testo che non viene quasi mai letto per intero.

Raccogliendo i dati sul comportamento dei visitatori si possono migliorare le canalizzazioni di conversione, per esempio, aumentare quindi i tassi di conversione o riducendo i tassi di rimbalzo. Un altro risvolto, molto interessante specialmente per gli e-shop, è quello di aumentare le vendite. Scoprendo quali sono i prodotti più interessanti si può lavorare sul loro posizionamento o, magari, sul perché il prodotto è attraente ma non viene finalizzato l’acquisto.
Come utilizzare le mappe di calore
Le Heat Maps sono uno strumento che arriva, ovviamente, dopo la creazione e la pubblicazione del sito web. È necessario quindi avere già il traffico sulla pagina per ottenere dei dati. Questo significa che le mappe di calore servono per migliorare un sito web e non per crearlo: sono utili nella fase di manutenzione. In genere è comodo utilizzare una combinazione di Heat Maps per ottenere una visuale più precisa. La più utilizzata è sicuramente la mappa dei clic: a seconda dell’intensità del calore si può capire quali sono le sezioni più cliccate, sia da fisso che da mobile. Molto utile è poi la mappa di movimento: funziona solo per la visualizzazione web e indica dove si sposta o si ferma il cursore del mouse. Infine, la mappa di scorrimento: indica fino a dove l’utente medio arriva a scorrere una pagina singola.

Come anticipato, creare una o più mappe di calore non è difficile. Per sfruttare le Heat Maps su un sito web basta affidarsi agli strumenti online che le creano in pochi semplici passi. Sono diverse le estensioni o le app, gratuite o meno, che si trovano su internet. Generalmente è necessario inserire la parte di codice indicata dall’applicazione all’interno del codice del sito, ma le guide sono davvero chiare anche per i non esperti nel settore.