Oggi conosciamo una delle librerie più interessanti basate su Javascript; JQuery, che è diventata un caposaldo del Web di nuova generazione.
Abbiamo parlato di layout responsive e della necessità per il Web Designer di presentare i contenuti in maniera semplice e diretta, con una predilezione per testi e contenuti. Ma ciò non vuol certo dire che la grafica sia morta o che i siti responsive debbano essere delle semplici pagine spoglie. Niente di più sbagliato!
Il Web Design moderno per essere funzionale ed efficace ricerca una sintesi di semplicità, multimedialità ed elementi spettacolari. Un connubio molto difficile da gestire, se si è alle prime armi. Per fortuna esistono soluzioni molto pratiche come JQuery, una potentissima libreria basata su Javascript e che consente, con poche righe di codice, di trasformare anche il sito più scarno in qualcosa che merita di essere visitato.
JQuery, cos’è e come funziona
JQuery nasce dalla necessità di poter eseguire operazioni Javascript complesse in maniera più rapida e veloce. Soprattutto, presenta tante e tali declinazioni da essere di facile uso e comprensione anche per chi non è “espertissimo” di Javascript nudo e crudo.

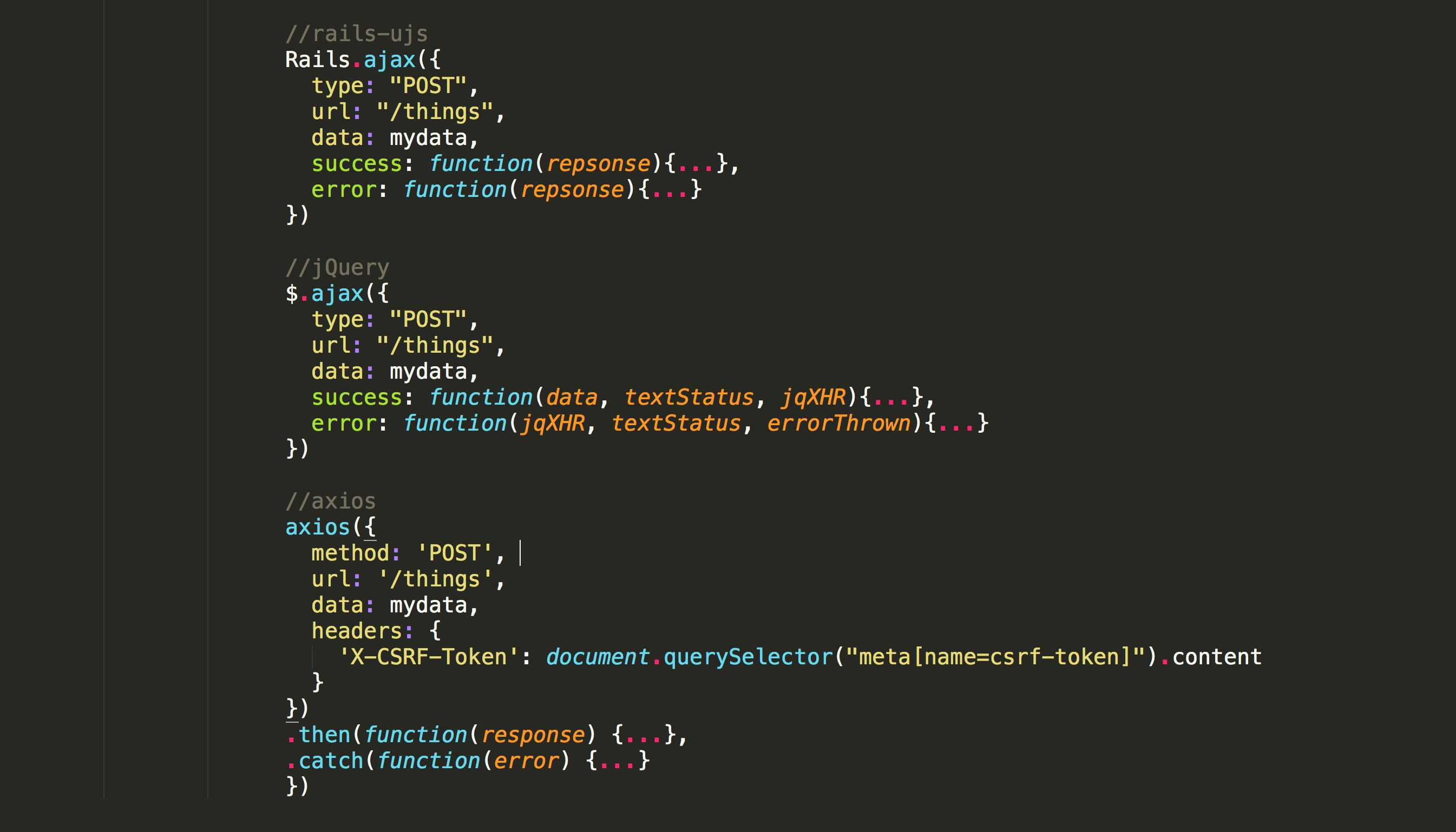
Inoltre questa libreria utilizza le funzionalità AJAX per realizzare applicazioni interattive. In questo modo consente di ottenere interazioni tra l’utente e il sito che in Javascript “puro” richiederebbero molto più lavoro… e tempi di attesa più lunghi.
JQuery, oltretutto, è completamente gratuita e distribuita con licenza freeware. Quindi chiunque può scegliere di servirsene sul proprio sito.
Come vedremo, esistono moltissimi script già pronti che possiamo personalizzare in base alle nostre necessità. Il linguaggio di programmazione più intuitivo vi porterà a voler approfondire JQuery per creare i vostri script; e a quel punto potreste decidere di approfondire sempre più le vostre conoscenze, dedicandovi al Javascript di base. La forza di JQuery è anche quella di servire come “trampolino da lancio” per programmatori alle prime armi.
Layout animati e multimediali con JQuery
JQuery permette di gestire rapidamente e in maniera efficace i layout e l’interfaccia grafica del sito.
Al giorno d’oggi questa libreria è favorita a soluzioni come Flash, ormai obsoleto, e alla grafica digitale “statica”.
Infatti consente di presentare i contenuti attraverso interfacce dinamiche, vivacissime e frizzanti. Un layout in JQuery può essere animato, funzionale e raccogliere in poche righe di codice un gran numero di funzionalità avanzate.

Per capire pienamente le potenzialità che offre JQuery non vi resta che cercare su Internet “JQuery layout”. Lasciatevi trasportare in un universo di colori e design di tendenza, responsive e facili da modificare e personalizzare.
Dai menu animati e mobili ai layout basati su griglie, passando per contenuti espandibili e testi scorrevoli, JQuery rivoluziona il modo di fare Web Design.
Foto, audio, video
Ma non basta. JQuery non è solo una semplice applicazione per la grafica Web.
Infatti vi consente di decidere in piena autonomia come riprodurre i contenuti multimediali delle vostre pagine Web.
Se siete veterani del Web Design ricorderete le numerose “battaglie” con browser e risoluzioni ogni volta che avrete dovuto creare delle gallerie fotografiche.
Con JQuery il problema non esiste; basta ricorrere a uno dei moltissimi plug in disponibili online. Quelli basati su Lightbox sono i più comuni, ma niente vi impedisce di ricorrere a soluzioni visive molto più spettacolari.

Potete anche realizzare dei player interattivi per i file audio e video. Addio ai problemi di compatibilità cross-browser e alla necessità di codificare interfacce complicate in Javascript.
Creare dei juke-box o delle interfacce video in tutto e per tutto simili a Youtube diventa un gioco da ragazzi.
E voi conoscete già le potenzialità di questa libreria? Avete usato questa libreria o progettate di usarla?
Qualunque siano le vostre necessità, noi ve la consigliamo a prescindere; scoprirete che il Web Design può essere molto più innovativo, veloce e divertente di quanto pensavate.