Oggigiorno più che mai non è solo importante ma fondamentale avere un sito con layout responsive, che si adatti a qualsiasi dispositivo autonomamente, in modo chiaro e semplice.
Che cos’è un layout responsive
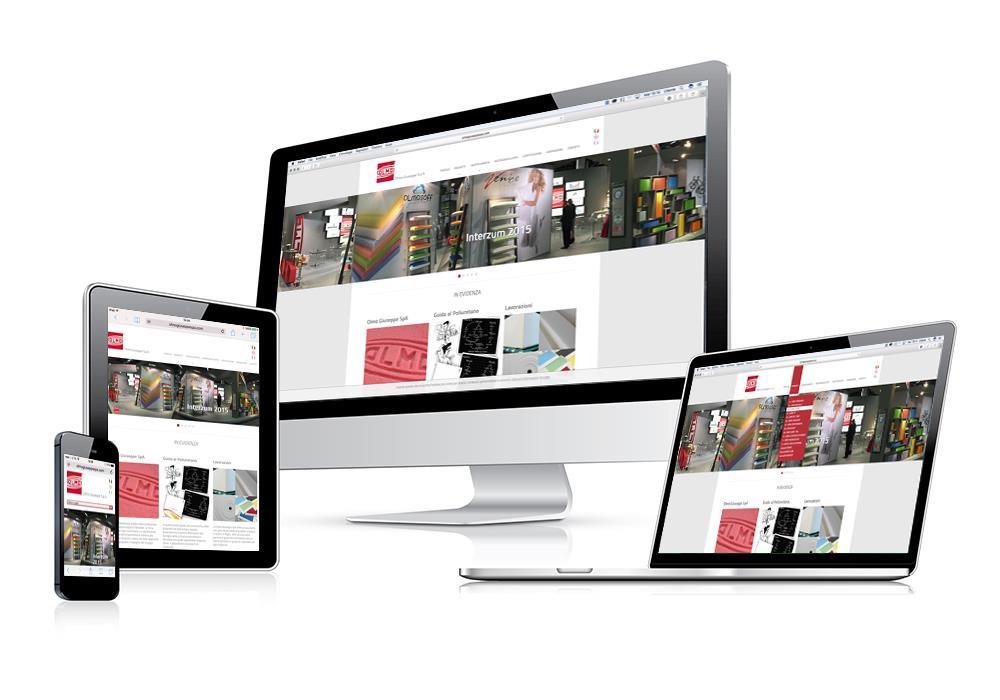
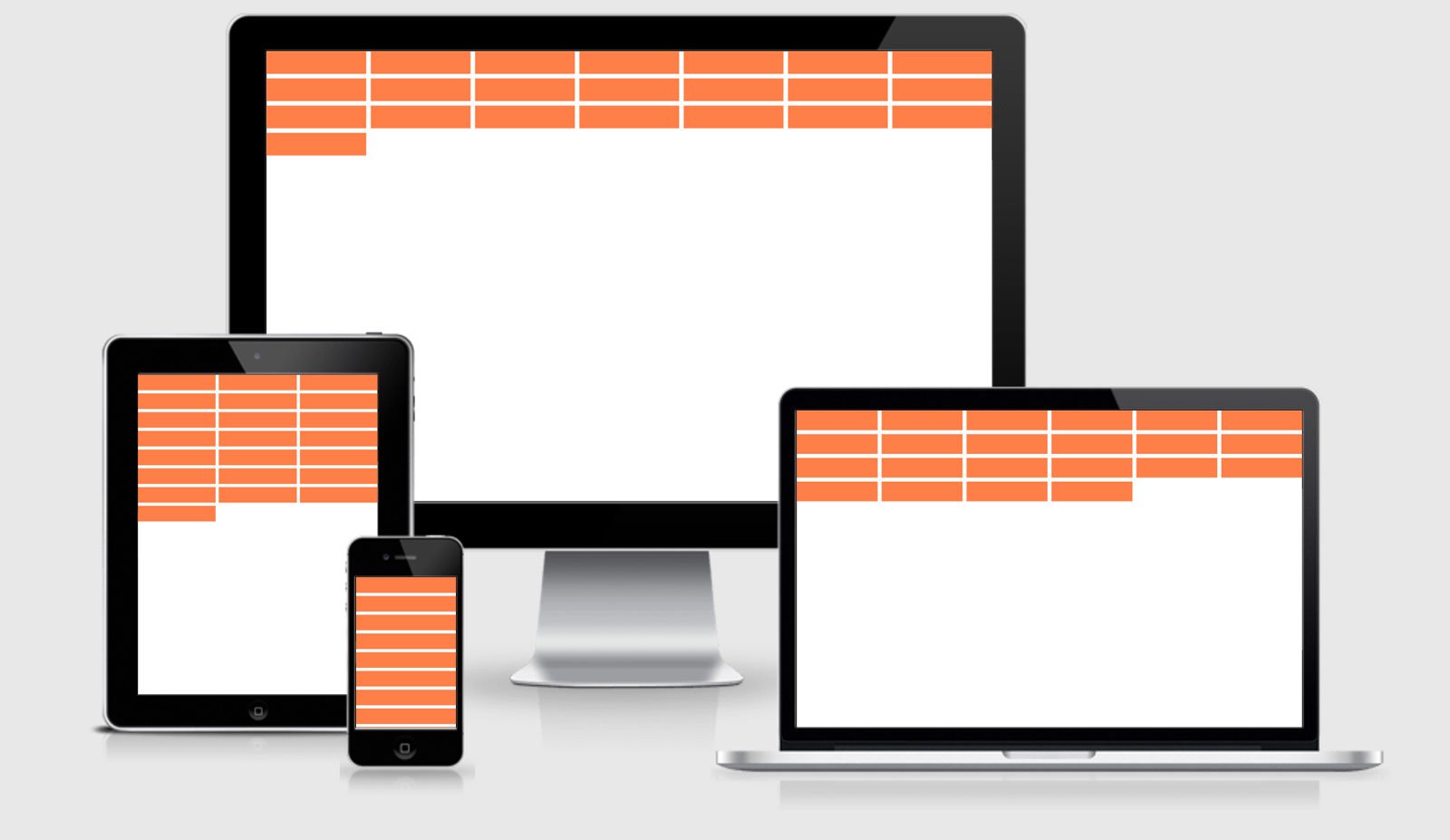
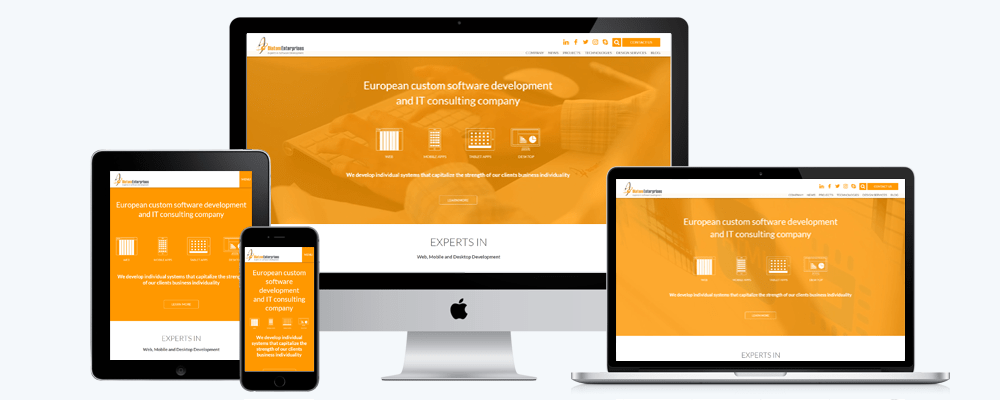
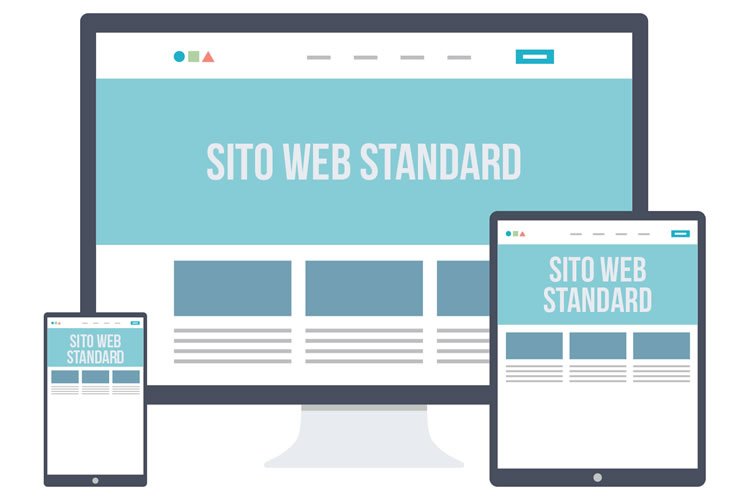
In poche parole un layout responsive è semplicemente un sistema in grado di adattare le pagine dei siti web su qualsiasi dispositivo, da un normale PC da 24 pollici, a uno smartphone da 5 pollici, passando per un tablet da 10 pollici.

Le pagine si adattano autonomamente alla visualizzazione sui vari device, allargando il numero degli utenti e divenendo visibile e fruibile a chiunque.
Entrando leggermente più nel dettaglio vedremo come tutti gli elementi presenti sulle pagine del nostro sito web si adattano agilmente ai vari schermi, grazie al layout responsive. Il logo, le immagini, gli elementi si spostano e si ridimensionano autonomamente al variare della risoluzione. Le colonne e le griglie saranno anch’esse flessibili.
Non è inusuale, quindi, vedere gli elementi di un sito responsive allineati o posizionati diversamente a seconda se navighiamo con uno smartphone o con un PC. Diversamente, troveremo estremamente scomodo e frustrante visitare un sito non ottimizzato su smartphone. Ce ne accorgiamo subito, perché gli elementi che compongono la pagina sono allineati in modo non consono con il supporto che stiamo utilizzando, forzandoci a zoomare ogni qualvolta vogliamo esaminare un determinato contenuto.
Cosa vuol dire per un’azienda essere online?
Non molti anni fa internet era un mondo riservato a pochi, non tutti avevano un computer a casa e a nessuno veniva in mente di cercare un’azienda online. Adesso, invece, possiamo tranquillamente affermare che se non sei su internet non sei nessuno. Come fanno i tuoi clienti a trovarti, valutarti e scoprire quali beni e servizi offri se non hai un sito web?

Con l’avvento degli smartphone internet ha preso una piega molto diversa, divenendo alla portata di tutti. Ormai non sono molti quelli che si mettono seduti alla scrivania per fare una ricerca su internet, salvo, ovviamente, non siamo già davanti al computer per motivi lavorativi, ad esempio.
I vantaggi del layout responsive
I vantaggi del layout responsive sono innumerevoli e vengono da sé.
- Un sito responsivo è visibile da chiunque su qualunque dispositivo.
- In termini SEO è fondamentale e Google penalizza i siti non ottimizzati.
- Mostrandoti alla clientela con un sito responsive dimostri di essere all’avanguardia e al passo con i tempi.
- I siti web responsive sono veloci, intuitivi ed efficienti, soprattutto in termini di caricamento.
- I siti responsivi hanno lo stesso url da qualsiasi dispositivo lo si guardi, ciò li rende estremamente più facili da indicizzare.
- Aggiornare i contenuti sarà facile tanto quanto lo era in passato. Non dovremo, infatti, rimodularli su ogni struttura, ma avremo a disposizione un’unica area di gestione. Sarà poi il layout stesso ad organizzare i vari elementi in modo da essere disponibili su ogni dispositivo.
Il traffico internet
Dobbiamo sempre ricordarci che il traffico da dispositivi mobili aumenta ogni anno di più ed ha già di gran lunga superato quello dai dispositivi fissi.

32,7 milioni di italiani navigano ormai da smartphone e tablet. Senza un layout responsive nessuno di essi sarà, quindi, in grado di trovare il nostro sito su internet. Inoltre, la navigazione da mobile ci consente di abbracciare una vasta fascia di potenziali clienti. A differenza degli utenti da computer, i quali sono rimasti relegati a determinate categorie, chi utilizza gli smartphone sono persone di qualsiasi età.