SVG-edit è un editor di immagini SVG gratuito che ti permette di modificare le pagine web online , adattando o riciclando le immagini SVG per illustrare un testo diverso. Questo editor è ospitato da Google Code, quindi funziona sul tuo browser (nella versione più recente di Chrome, IE, Firefox, Safari o Opera) e possiede tantissime funzionalità. Tuttavia, non è possibile utilizzarlo per creare delle animazioni SVG. Può rivelarsi molto utile passare dall’editor visivo a quello del codice sorgente soprattutto per generare rapidamente dei codici sorgente SVG HTML5 senza dover necessariamente riscriverli da zero. In questo articolo vedremo le sue caratteristiche principali, vantaggi e svantaggi e ti aiuteremo a capire se fa al caso tuo.

Modifica SVG: come usarlo
Se usi uno dei “Big 5” puoi usare sin da subito questo editor tramite la pagina demo e così puoi comprendere se ti può essere d’aiuto. Le funzionalità di modifica di SVG-edit sono svariate, ben 39 e ti permettono di fare veramente di tutto. Dal disegno a mano libera, alle forme, dal testo stilizzabile alle immagini raster. Inoltre è possibile persino esportare in file PNG.
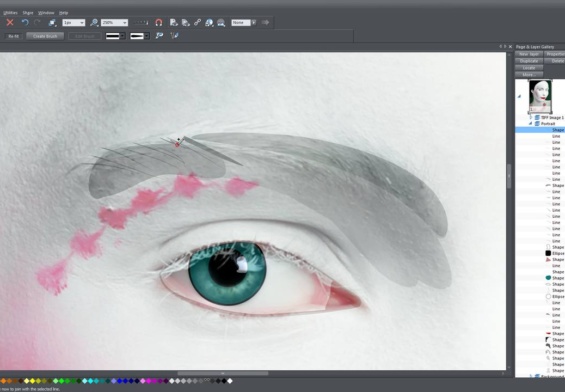
Se sei un designer e cerchi uno strumento ben fatto per creare e modificare immagini SVG, questo è perfetto. Questo editor è completamente gratuito, serve esclusivamente un browser aggiornato per attualmente. Funziona come un qualsiasi strumento di disegno grafico , ma ha più funzionalità. Il menu principale si trova in alto a sinistra, qui è possibile creare nuovi file SVG . Inoltre si possono aprire quelli già esistenti e salvare le modifiche come file SVG oppure PNG. Nei pulsanti in alto trovi anche l’opzione “Modifica sorgente” con la quale puoi modificare direttamente il codice SVG.
L’opzione “Wireframe” permette di delineare la cornice dell’immagine. Invece gli strumenti di modifica si trovano nel riquadro a sinistra. Tra questi puoi trovare lo strumento matita e linea, gli strumenti di forma rettangolo ed ellisse, tracciato, testo, immagine, zoom e contagocce. Per quanto riguarda i selezionatori ei cambia colore, li trovi in basso.

Facilissimo da usare
Se dovessi valutare la mia esperienza con questo editor direi che è stata più che soddisfacente. Infatti è semplice ed intuitivo da utilizzare, vi consiglio di provarlo prima di buttarvi in un’opzione di pagamento. SVG è un formato XML aperto e standard di settore che serve per la grafica vettoriale. Utilissimo per la modifica di siti web, ma anche per il design e per curare un blog. L’editor è stato sviluppato da 3WC , sta riscontrando notevole apprezzamento tra grafici e designer. La sua accettazione sta crescendo in maniera esponenziale.
Questo perché i browser moderni possono visualizzare direttamente i file SVG senza necessità di installare dei plugin. Per Edge funziona esclusivamente se è installato il plugin Google Chrome Frame . Ovviamente per quanto riguarda gli strumenti di disegno, lo sappiamo che non è avvicinabile, nemmeno lontanamente, ad Illustrator. Però offre comunque tanti strumenti e numerose funzionalità utilissime per la grafica vettoriale.
In SVG-edit disegnare è molto facile, così come spostare gli oggetti oppure trasformarli. Le icone della barra strumenti e del menu sono un pochino ingombrati alla vista, certo è una nota positiva per chi utilizza gli occhiali. Svolgono molto bene la loro funzione però. La palette “Livelli” è un semplice riquadro estraibile a lato schermo. Se sei abituato ad altri programmi, ti sembrerà un pochino isolato e lasciata a sé stessa, ma ti assicuro che fa quel che promette. Puoi aggiungere, eliminare, modificare e rinominare l’ordine di sovrapposizione dei modelli.

La tipografia in SVG-edit
Gli strumenti disponibili per la tipografia sono abbastanza basic se sei abituato a editor più avanzati. Per quanto riguarda le scelte dei font abbiamo: Serif, Sans-Serif, Corsivo, Fantasy e Monospace. Per quanto riguarda gli stili solo Grassetto e Corsivo. Possiamo impostare la dimensione desiderata.
Disegnare forme è facile vero? Io però ho trovato la modifica dei punti di ancoraggio sugli oggetti un pochino ostica e poco intuitiva. Diciamo che se lo paragoniamo ad un ingranaggio, sarebbe da oliare. Secondo me, questa particolare area necessita di qualche aggiornamento che apporti un bel miglioramento. Sebbene Boxy SVG abbia un’interfaccia più moderna, questo editor è un’ottima alternativa.
Diciamo che la differenza sostanziale con gli altri editor di grafica vettoriale si trova nella sua natura open source. Ad ogni modo, gli sviluppatori sono sempre a lavoro per migliorarlo con i nuovi aggiornamenti. Lo strumento è gratuito e può essere modificato da chiunque possieda delle skills di programmazione. Oltretutto non è necessario scaricare alcun software (il PC ringrazia) perché è basato sul web. L’editor inoltre è in grado di gestire anche progetti complessi, offrendo maggiore flessibilità e controllo su di essi. Per i principianti è utile? Nì, nel senso, potrebbe richiedere una curva di apprendimento più ripida rispetto ad altri editor. Questo perché si focalizza soprattutto sulla programmazione. Tuttavia, offre tantissime funzionalità e opzioni di personalizzazione, che una volta padroneggiate possono essere molto gratificanti.